En naviguant sur un site web, il vous sera parfois affiché des fenêtres qui apparaissent par-dessus le contenu de la page. Ces fenêtres sont des « pop-ups » et sont affichées aux visiteurs lorsqu’ils répondent à un déclencheur.
Il existe plusieurs types de pop-ups pour différents objectifs, que ce soit pour récupérer des mails ou proposer une promotion, les fenêtres pop-up sont devenues communes sont tout genre de site web.
Sur Shopify, vous avez la possibilité d’intégrer des pop-ups grâce à des applications spécialisées dans le marketing et la création de pop-ups comme OptiMonk. Les pop-ups ne sont pas disponibles nativement lors de la création de votre site Shopify.
Dans cet article, vous découvrirez pourquoi il peut être intéressant d’ajouter des pop-ups à votre site Shopify et comment les mettre en place grâce à l’application OptiMonk de Shopify. Vous pouvez aussi, en cas de difficulté, faire appel à un développeur freelance Shopify sur Codeur.com !
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire Shopify idéal.
Pourquoi intégrer un pop-up à un site ?
Le but des pop-ups est de susciter de nouveau l’intérêt de vos visiteurs pour votre site internet. Vous pouvez proposer différentes fenêtres pop-ups à vos visiteurs pour différents objectifs :
- Les faire rester sur votre site
- Augmenter la valeur de leur panier avec une promotion ou offre irrésistible
- Récupérer leur adresse e-mail en échange d’un produit gratuit ou d’un bon de réduction
- Etc.
Dans la plupart des cas, un pop-up aura une finalité marketing et sera utile pour convertir davantage vos visiteurs. Grâce à cette fenêtre qui apparaît sur leur écran, vous captiverez leur attention à propos d’un contenu précis, qu’ils seront obligés de voir.
Attention toutefois de ne pas abuser des pop-ups car ceux-ci peuvent aussi déranger l’utilisateur dans sa navigation si vous lui en affichez à tout moment, tout le temps. Pour ne pas briser l’expérience utilisateur de votre site, il sera donc préférable de restreindre l’affichage d’une fenêtre pop-up à un déclencheur précis à un moment crucial.
Ajouter un pop-up sur Shopify avec OptiMonk
Shopify n’intègre pas encore de fonctionnalité native pour ajouter des fenêtres pop-ups à votre site. Cela n’est pas un souci non plus puisqu’il existe plusieurs applications dédiées à la création et la gestion de pop-ups telle que l’application de l’entreprise OptiMonk nommée « Email Pop Ups & Exit Popups ».
Installer l’application Optimonk Pop-ups
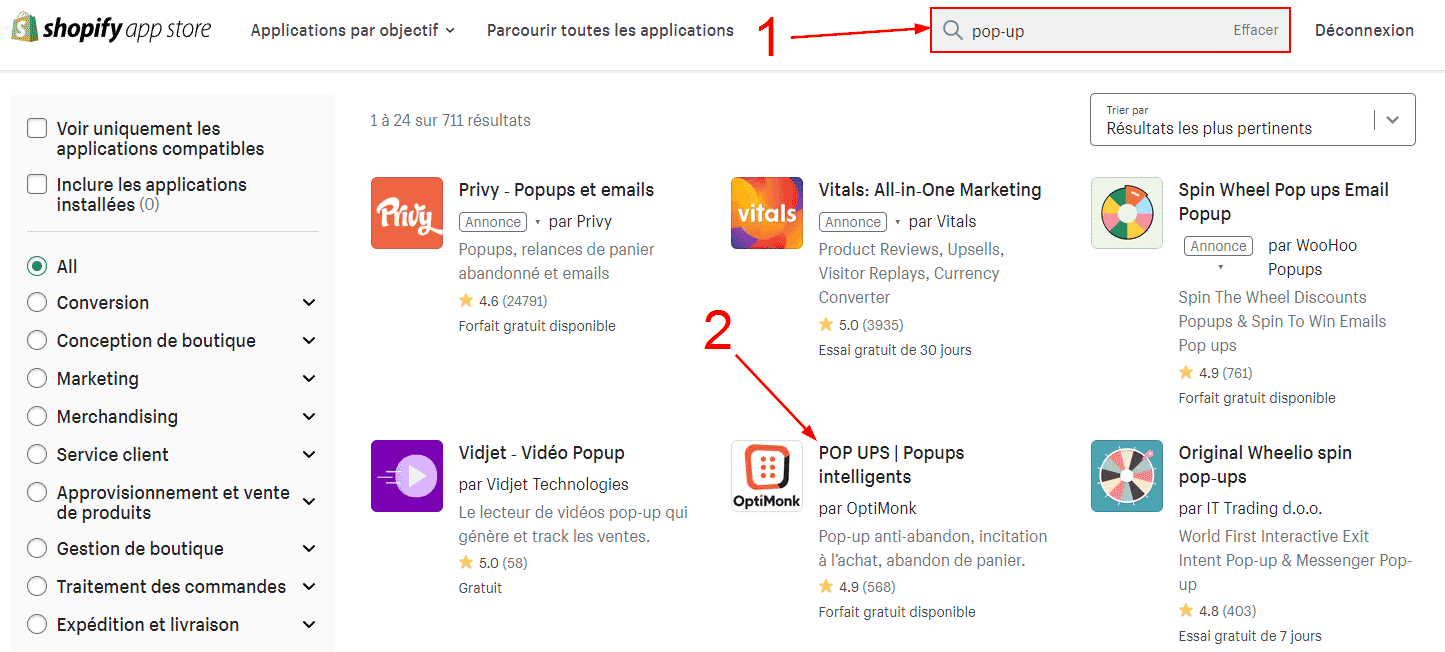
Vous pouvez installer cette application à partir du catalogue d’application de Shopify en vous rendant sur votre site puis « Applications » et en recherchant « pop-up » (1) dans le champ de recherche.
Dans les résultats de recherche, cliquez sur l’application qui se « POP UPS | Popups intelligents » (2) ou « OptiMonk – Email Pop Ups & Exit Popups » qui est développée par « OptiMonk ».

Sur la fiche de l’application, cliquez sur le bouton « Ajouter l’application » pour démarrer l’intégrer à votre boutique Shopify.
Validez ensuite l’installation de l’application sur votre site en cliquant simplement sur le bouton « Installer l’application ».

Après l’installation, vous serez redirigé vers l’assistant de configuration de l’application. Vous devrez alors vous connecter ou créer un compte OptiMonk pour pouvoir continuer le réglage de l’application.
Choisir le modèle de pop-up
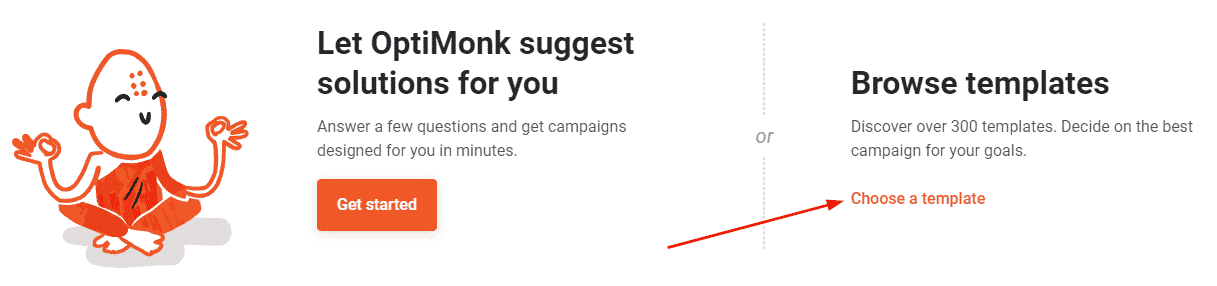
Une fois votre compte créé ou connecté, vous aurez le choix entre créer un pop-up automatiquement à partir d’un questionnaire proposé par OptiMonk ou en choisissant dans leur catalogue de modèle de pop-ups.
Pour le tutoriel, nous choisissons d’utiliser un modèle de pop-up, mais si vous le souhaitez, vous pourrez utiliser la suggestion automatique d’OptiMonk pour créer vos pop-ups par la suite.
Commencez donc la création de votre pop-up en cliquant sur le bouton « Choose a template ».

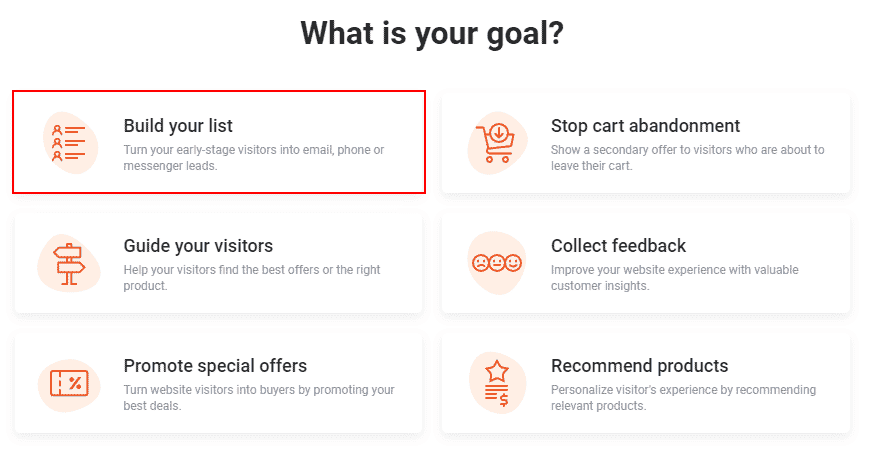
OptiMonk vous demandera ensuite de choisir l’objectif de votre pop-up. Il vous propose pour cela 6 types d’objectifs différents :
- Construire une base de données de leads
- Guider le visiteur à travers votre site
- Mettre en avant une promotion irrésistible
- Récupérer les paniers sur le point d’être abandonnés
- Récupérer les avis de vos visiteurs
- Recommander un produit pertinent
Nous continuerons avec le premier objectif qui est de créer une liste de contact de vos visiteurs en récupérant leurs e-mail, téléphone ou profil Messenger.

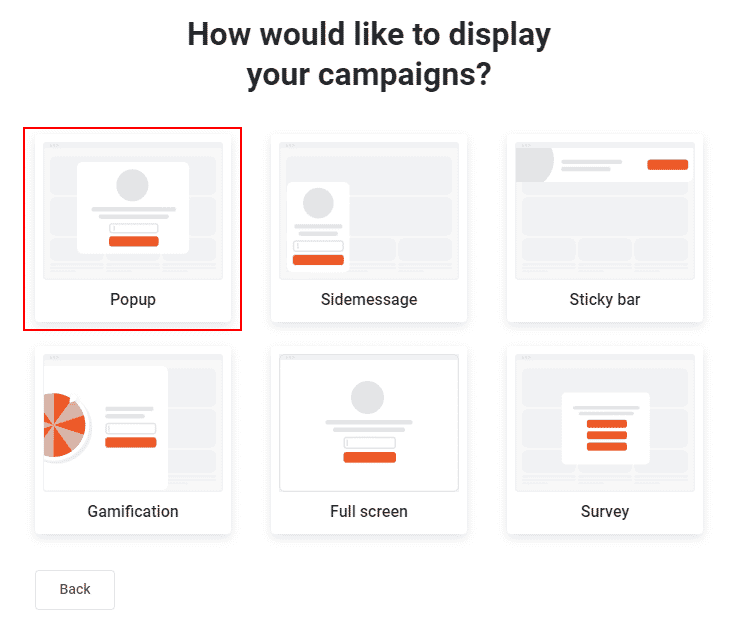
Maintenant que vous avez choisi l’objectif de votre pop-up, vous devrez choisir sa forme. Encore une fois, OptiMonk vous propose plusieurs choix de pop-up selon le style de pop-up que vous désirez afficher sur votre site.
Certains pop-ups sont plus efficaces que d’autres et auront de meilleurs taux de conversion, mais ont aussi souvent un plus gros impact sur l’expérience utilisateur. A vous de juger le pop-up que vous préférez utiliser et à vous de faire des tests pour déterminer la meilleure forme de pop-up pour votre site et votre objectif.
Dans notre situation, nous choisirons le pop-up classique qui est une fenêtre modale qui s’affiche au milieu de l’écran avec un message, une image et au moins un élément d’interaction (champ de saisie, bouton, …).

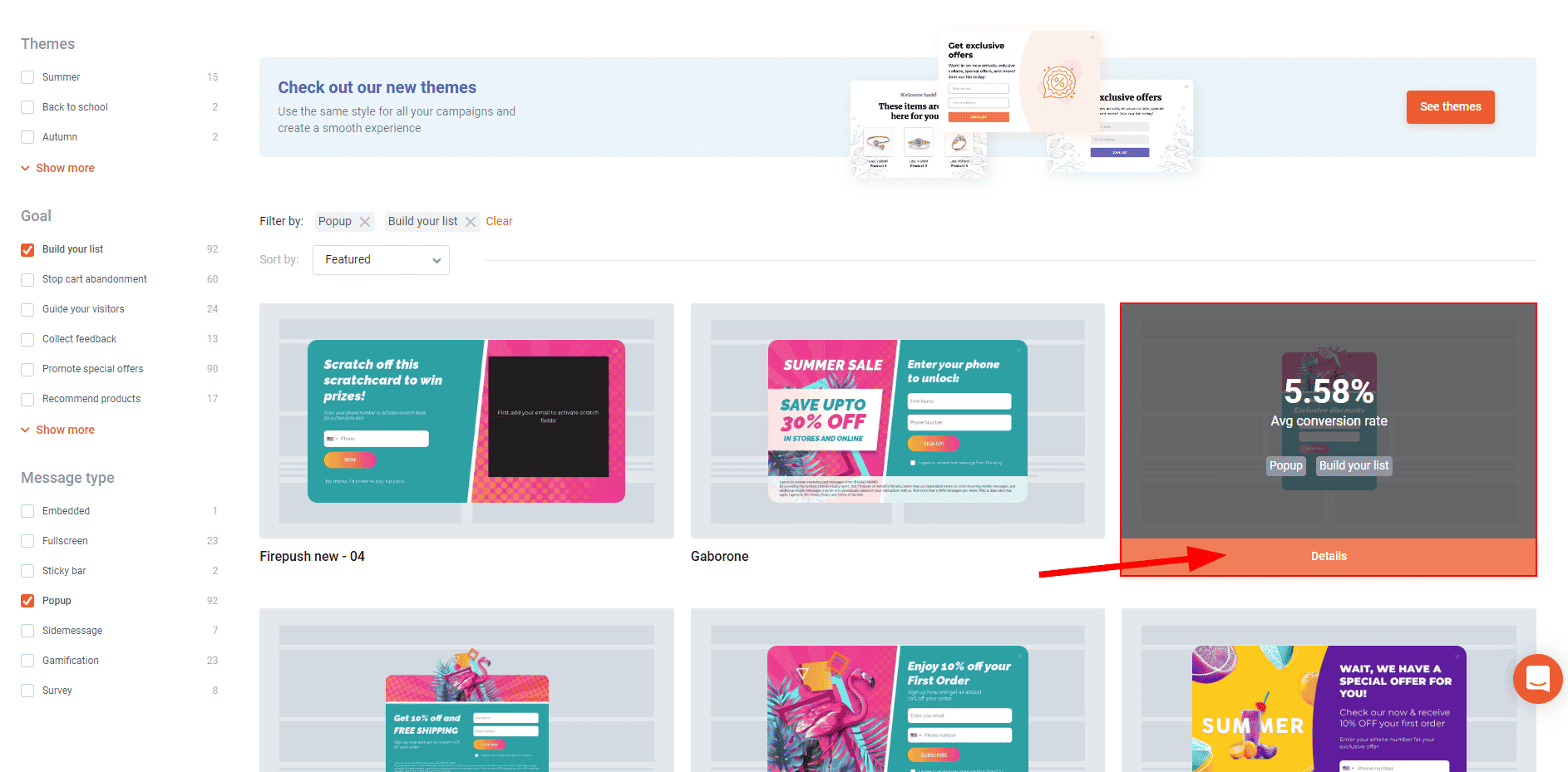
Après avoir choisi un objectif et une forme de pop-up, OptiMonk va alors vous proposer plusieurs modèles de pop-ups en fonction de vos choix.
En survolant les modèles de pop-up d’OptiMonk, vous pouvez voir le taux de conversion moyen de chaque modèle, ce qui peut être un élément important dans le choix final de votre modèle de pop-up.
Pour choisir un modèle de pop-up, il vous suffit de le survoler avec votre souris pour pouvoir cliquer sur le bouton « Details » qui s’affichera alors. Tous les pop-ups proposés peuvent être modifiés et personnalisés avec vos propres textes, images et éléments d’interaction, les modèles sont simplement une base pour vous aider dans la création d’un pop-up et vous faire gagner du temps !
Nous choisirons le modèle « Serowe » qui nous est proposé en fonction des choix que nous avons effectués dans ce tutoriel et qui a l’un des meilleurs taux de conversion parmi tous les modèles de pop-up du catalogue d’OptiMonk.
Pour continuer, nous cliquons sur le bouton « Details » du modèle choisi, puis de nouveau sur le bouton « Select template » présent sur la fiche de présentation du modèle qui se sera ouvert.

Personnaliser un pop-up Optimonk sur Shopify
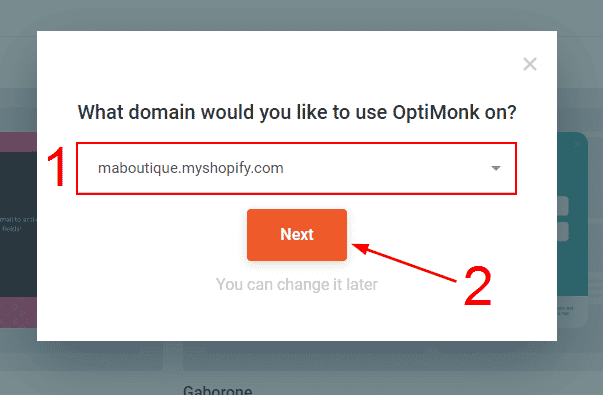
Avant de pouvoir personnaliser le pop-up, il vous sera demandé de choisir le domaine de votre boutique Shopify sur lequel celui-ci devra être utilisé. Utilisez le champ de sélection pour choisir votre boutique « myshopify.com » (1) puis cliquez sur « Next » (2) pour continuer.

Enfin, vous voici dans l’interface de personnalisation du modèle de pop-up d’OptiMonk. Au milieu de l’écran, vous retrouverez votre pop-up (1) sur lequel vous pouvez apporter des modifications en cliquant sur chaque élément du pop-up comme le texte, les champs de saisie ou l’image par exemple.
Sur la gauche de l’écran, vous trouverez un menu pour ajouter de nouveaux éléments à votre pop-up (2). Cliquez sur « Add elements » pour afficher la liste des éléments disponibles et en ajouter un nouveau à votre pop-up actuel.
Puis sur la droite de l’interface se trouve l’arborescence de votre pop-up (3) avec tous les éléments présents ce qui vous permet d’avoir une vue générale sur votre pop-up et de sélectionner rapidement un élément du pop-up.
Lorsque vous aurez terminé la personnalisation du pop-up, vous pouvez passer à l’étape suivante en cliquant sur le bouton « Next » (4). Cette seconde étape peut être la personnalisation du bouton du pop-up comme dans notre cas pour ce tutoriel.

Le modèle de pop-up que nous utilisons dispose d’un bouton pour affiche ou masque le pop-up aux visiteurs. Ce bouton est entièrement personnalisation tout comme le pop-up lui-même.
Utilisez la même interface que pour la modification du pop-up pour personnaliser le bouton ou toute autre page de votre modèle de pop-up. Cliquez ensuite sur « Save & Next », si le bouton est disponible, lorsque vous aurez terminé pour sauvegarder et passer à la suite de la configuration de votre pop-up.

Configurer les déclencheurs du pop-up Shopify
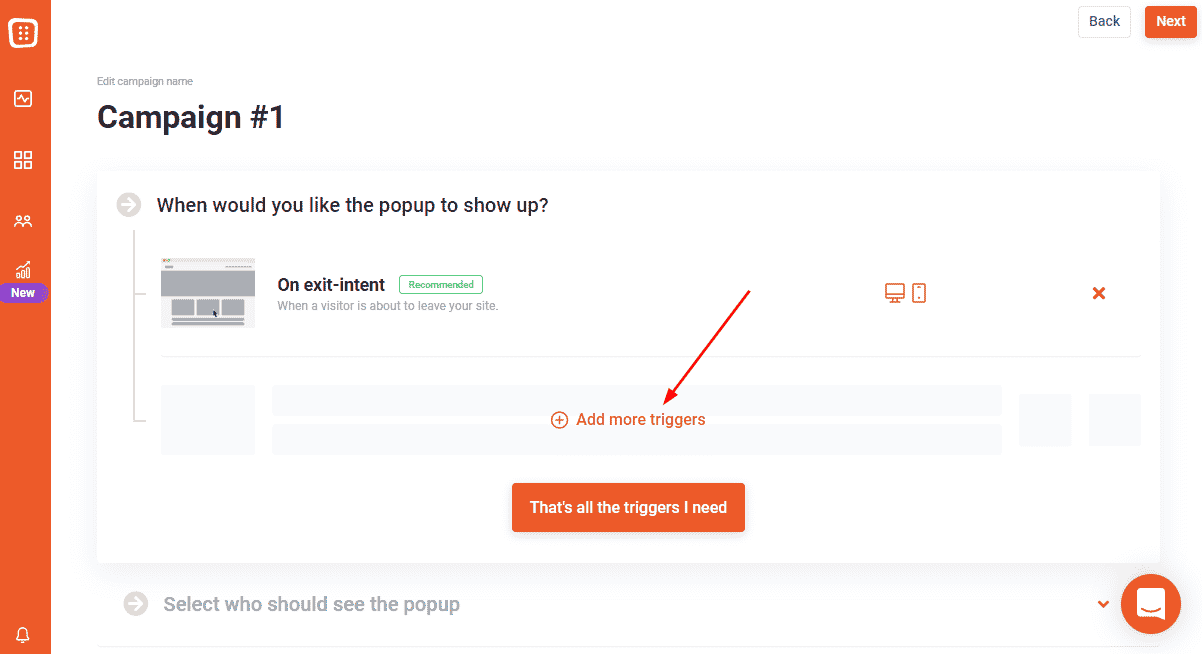
Pour qu’un pop-up s’affiche, il lui faut un déclencheur ou « trigger » en anglais. Si vous avez choisi un modèle de pop-up proposé par OptiMonk, celui-ci aura un déclencheur par défaut. Dans notre cas, puisque nous avons choisi un pop-up pour créer une liste d’abonnés avec un popup « classique », le déclencheur initial est « On exit-intent » qui fera apparaître le pop-up lorsque le visiteur essaiera de quitter le site.
Cependant, il existe plusieurs déclencheurs que vous pouvez ajouter à votre pop-up en cliquant sur le bouton « Add more triggers ».

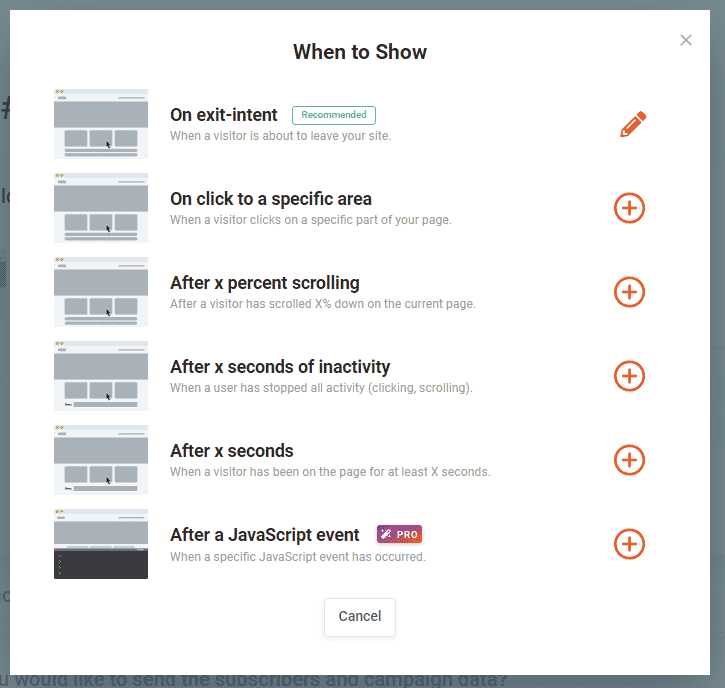
Une liste de tous les déclencheurs existants sur OptiMonk s’affichera alors. Ils ont tous leur spécificité et peuvent être utilisés ensemble pour déclencher le pop-up dans différentes situations.
Voici la liste des déclencheurs de pop-up disponibles avec leur détail d’apparition :
- On exit-intent: Affiche le pop-up lorsque le visiteur essaie de quitter le site.
- On click to a specific area : Fait apparaître le pop-up quand le visiteur clique sur une zone spécifique de la page.
- After x percent scrolling : Le pop-up s’affichera après que le visiteur ait scrollé X% de la page.
- After x seconds of inactivity : Affichera le pop-up après que le visiteur ait été inactif sur le site pendant X secondes.
- After x seconds : Tout simplement un affichage du pop-up après X secondes passées sur le site par le visiteur.
- After a JavaScript Event : Déclenche le pop-up selon un évènement JavaScript que vous aurez défini (version pro).

Lorsque vous aurez terminé d’ajouter et configurer un ou plusieurs déclencheurs à votre pop-up, vous pourrez passer à l’avant-dernière étape de la création du pop-up en cliquant sur le bouton « Next » situé en haut à droite de la page.
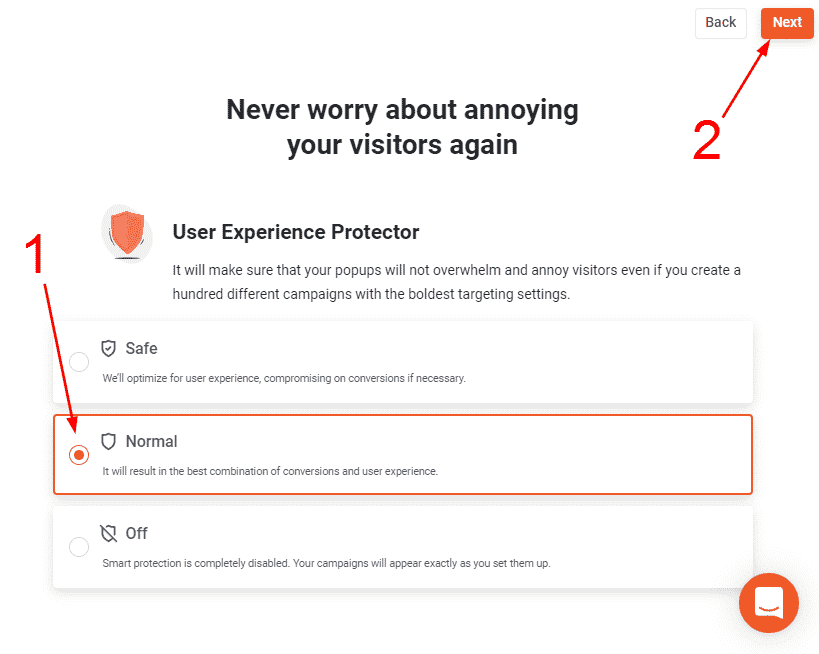
Choisir le niveau de protection de l’expérience utilisateur
Cette étape consiste à définir le niveau de protection de l’expérience utilisateur. OptiMonk intègre cette fonctionnalité intelligente pour que vos pop-ups dérangent le moins possible vos visiteurs.
Vous aurez accès à trois niveaux de protection :
- Safe : L’expérience utilisateur sera favorisée par rapport à la conversion du pop-up
- Normal: L’algorithme d’OptiMonk proposera la meilleure combinaison entre conversion et expérience utilisateur.
- Off: Aucun protection de l’expérience utilisateur, le pop-up s’affichera exactement comme vous l’avez configuré.
Nous vous conseillons de régler cette fonctionnalité sur « Normal » (1) à moins que la conversion soit primordiale pour vous, dans ce cas vous pourrez plutôt choisir « Off ».
Cliquez sur le bouton « Next » (2) une fois votre choix fait pour le niveau de protection de l’expérience utilisateur.

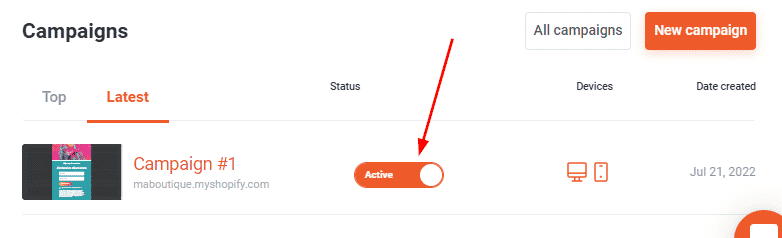
Mettre en ligne le pop-up OptiMonk sur Shopify
Votre pop-up est désormais créé et prêt à être utilisé ! Pour finir, il ne vous restera plus qu’à activer le pop-up en cliquant sur le bouton « Inactive » de votre pop-up qui se trouve dans la liste des pop-ups de votre campagne OptiMonk.

N’oubliez pas de tester votre pop-up pour vérifier que celui-ci respecte bien le ou les déclencheurs que vous lui avez ajoutés, que tous les textes ou images sont corrects, mais aussi que les éléments d’interaction fonctionnent parfaitement bien !
Notre astuce pour mettre en place des pop-ups sur Shopify
Intégrer des pop-ups sur votre boutique Shopify est très utile pour augmenter le taux de conversion de votre boutique, créer une liste de contact ou récupérer des paniers abandonnés par exemple.
À l’aide d’applications comme OptiMonk, il est très simple et rapide de créer plusieurs pop-ups pour votre boutique et de les gérer sur une même interface. L’utilisation d’OptiMonk est gratuite, mais vous pouvez souscrire à leur offre payante pour débloquer de nouvelles fonctionnalités comme le déclencheur d’évènement JavaScript.
Si vous préférez ne pas utiliser d’application pour vos pop-ups, il est possible de les intégrer à partir d’un code personnalisé sur Shopify. Pour cela, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider à mettre en place des pop-ups sur Shopify créés entièrement avec du code et sans application.






















