Les icônes sont de plus en plus présentes sur les sites web car elles permettent de véhiculer facilement et rapidement des idées ou concepts. De nombreuses librairies d’icônes ont vu le jour suite à cette popularisation des icônes sur le web comme « Font Awesome » qui propose à l’heure actuellement plus de 1600 icônes gratuites et pas moins de 7800 icônes accessibles via leur formule payante « Standard ».
En une ligne de code, grâce à Font Awesome et aux autres librairies d’icônes, vous pouvez afficher sur votre site une icône graphique qui dans la plupart des cas remplacera à la perfection une image qui sera bien plus lourde et moins d’actualité.
Dans ce guide nous allons nous intéresser à l’utilisation de la librairie « Font Awesome » pour pouvoir afficher les icônes de cette dernière sur un site.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le développeur web idéal.
Trouver un développeur webInstallation de Font Awesome 5
Il existe deux méthodes principales et simples pour commencer à utiliser « Font Awesome » sur votre site :
- Créer un lien avec la librairie grâce à un hébergeur externe ou le kit Font Awesome
- Télécharger la librairie et transférez-la sur l’hébergement de votre site
Option 1 : Commencer à utiliser Font Awesome avec le kit dédié
Font Awesome propose un « kit » qui va vous permettre d’utiliser la librairie sur votre site, sans télécharger toute la librairie, en indiquant seulement une ligne « script » dans le code de votre site.
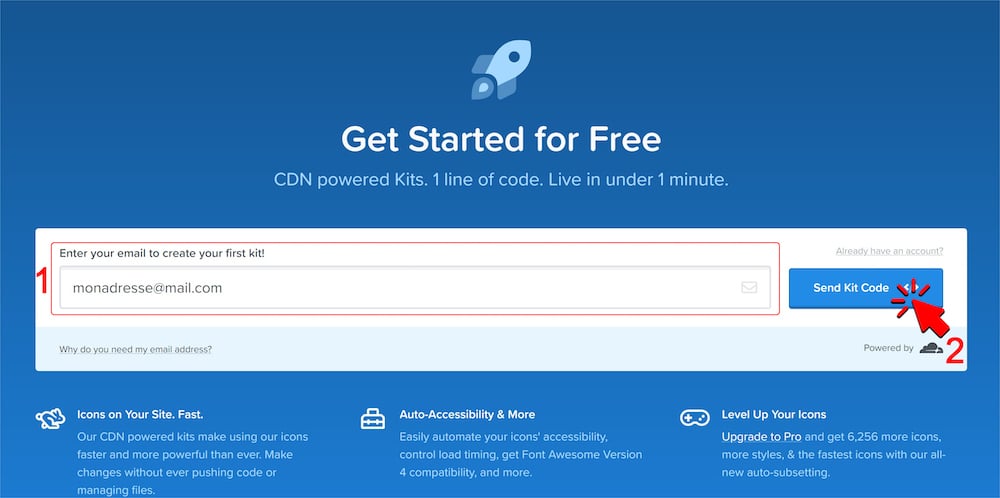
Pour obtenir cette ligne à écrire dans votre code, vous devez vous rendre sur : https://fontawesome.com/start.
Renseignez votre mail, puis cliquez sur « Send Kit Code » :

Vous recevrez un mail avec un bouton nommé « Click to Confirm Your Email Address + Set Things Up », cliquez dessus pour être redirigé vers un formulaire pour vous inscrire. Renseignez les informations demandées pour votre inscription puis validez-la.
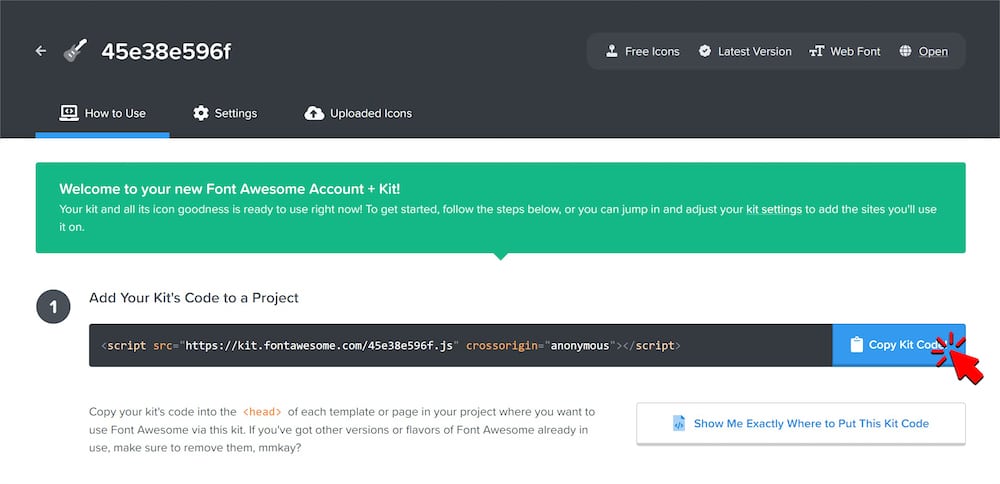
Vous aurez ainsi accès à votre kit personnel et la ligne de code pour commencer à utiliser Font Awesome.

Copiez la ligne avec le bouton « Copy Kit Code ! » puis ouvrez votre éditeur de texte ou IDE préféré pour modifier le code de votre site.
Comme indiqué sur la page de votre kit, vous devez coller cette ligne de code entre les balises <head> et </head> de votre site :
<head>
<script src="https://kit.fontawesome.com/45e38e596f.js" crossorigin="anonymous"></script>
</head>Si vous ne souhaitez pas utiliser le kit Font Awesome mais tout de même passer par un CDN pour l’utilisation de la librairie Font Awesome alors vous pouvez utiliser les scripts proposés par CloudFlare que vous pouvez retrouver sur cette page : https://cdnjs.com/libraries/font-awesome
Récupérez la ligne de code à intégrer à entre les balises « head » de votre code en cliquant sur l’icône ![]() de la version et du module de Font Awesome de votre choix.
de la version et du module de Font Awesome de votre choix.
Option 2 : Installer la librairie sur votre hébergement
Rendez-vous sur https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself et cliquez sur le bouton « Download Font Awesome Free for the Web » pour démarrer le téléchargement de la version la plus récente de la librairie Font Awesome.
Décompressez la librairie et transférez-la sur votre hébergement. Puis dans votre code, tout comme le kit Font Awesome ou le CDN CloudFlare, vous allez devoir ajouter une ligne de code entre les balises <head> et </head> de votre code pour indiquer la position de la librairie.
Si vous souhaitez utiliser la librairie Font Awesome à partir des feuilles de styles CSS de cette dernière, ajoutez alors la ligne de code suivante :
<head>
<link href="/chemin-vers-fontawesome/css/all.css" rel="stylesheet">
</head>Sinon si vous préférez utiliser Font Awesome via les fichiers JavaScript, intégrez dans ce cas le code suivant :
<head>
<script defer src="/chemin-vers-fontawesome/js/all.js"></script>
</head>Dans les deux cas, remplacez- « chemin-vers-fontawesome » par le chemin d’accès où vous avez installé la librairie Font Awesome sur votre hébergeur.

Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Utilisation des icônes Font Awesome
Maintenant que vous avez installé Font Awesome sur votre site, vous allez pouvoir les utiliser dans votre code.
Afficher les icônes Font Awesome sur votre site
Vous trouverez toutes les icônes qui existent dans la librairie de Font Awesome dans la galerie des icônes, accessible à cette url : https://fontawesome.com/icons?d=gallery Chaque icône a un nom, c’est ce nom qui vous permettra d’indiquer à la librairie quel icône afficher. Pour afficher une icône Font Awesome, ajoutez le code suivant là où vous souhaitez afficher l’icône en remplaçant « nom-icone » par le nom de l’icône à utiliser :
<i class="far fa-nom-icone"></i>Ainsi, si vous souhaitez afficher l’icône d’un émoticône en colère vous ajouterez le code suivant :
<i class="far fa-angry"></i>Et sur votre site sera affichée cette icône : ![]()
Personnaliser les icônes Font Awesome
Les icônes Font Awesome sont en réalité des polices de caractères et sont donc sensibles aux propriétés CSS liés aux polices de caractères. De ce fait, vous allez pouvoir modifier la taille, la couleur ou d’autres caractéristiques dédiées à une police de caractères.
Par exemple, si vous souhaitez rendre votre émoticône mécontent tout rouge, vous le pouvez facilement en changeant sa couleur comme si vous changiez la couleur d’un texte :
<i class="far fa-angry" style="color:red"></i>Votre icône sera ainsi rouge : ![]()
Conclusion
Les icônes sont un très bon moyen graphique pour illustrer une idée et remplacent très souvent à la perfection l’utilisation d’une image. Des librairies telle que Font Awesome proposent désormais un large panel d’icônes pour tous les concepts possibles et imaginables. De nouveaux icônes sont ajoutés régulièrement pour proposer toujours plus de choix d’icônes aux utilisateurs de ces librairies.
Si vous avez besoin d’aide pour installer Font Awesome correctement sur votre site, n’hésitez pas à poster une annonce gratuite sur Codeur.com. Vous trouverez rapidement l’aide d’un développeur web freelance.