Connaissez-vous GitHub ? Ce site qui permet d’héberger du code source d’une application, site web ou autre peut aussi vous permettre de créer un site web gratuitement.
Si vous ne souhaitez pas investir dans un hébergement payant pour tester votre site ou héberger un petit site, mais que vous ne souhaitez pas non plus vous diriger vers des hébergeurs gratuits louches, alors vous devriez surement être intéressé par GitHub.
Dans cet article, vous allez voir comment créer votre compte GitHub et télécharger les fichiers de votre site dessus pour pouvoir le consulter en ligne grâce à GitHub.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le développeur web idéal.
Trouver un développeur web1. Création du compte GitHub
La première étape pour utiliser GitHub et héberger votre site dessus est de créer un compte GitHub si vous n’en avez pas déjà un. Si vous avez déjà un compte GitHub, vous pouvez passer à l’étape suivante après vous être connecté à votre compte.
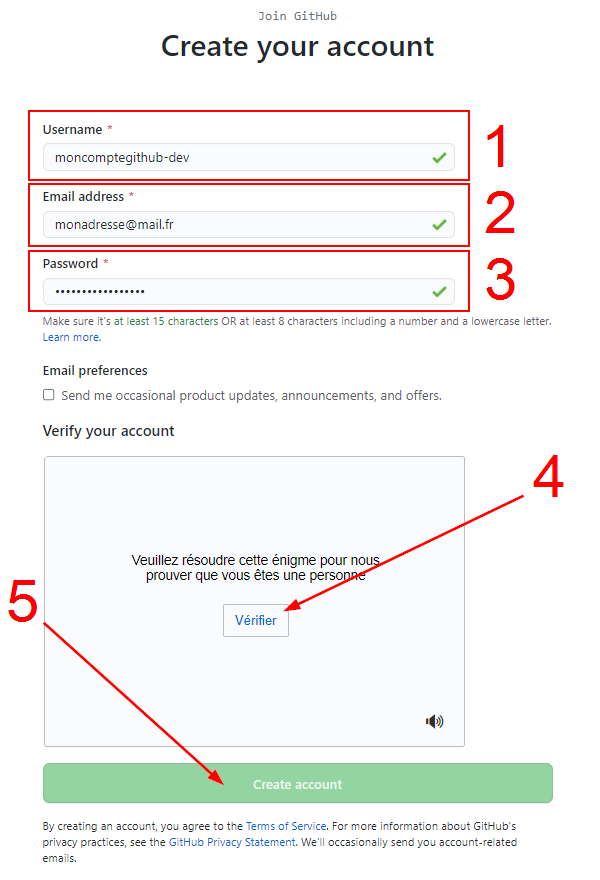
Accédez à github.com/join et remplissez les champs du formulaire pour créer votre compte. Renseignez un nom d’utilisateur (1), une adresse mail (2), un mot de passe (3) et vérifiez votre compte en résolvant l’énigme (4).
Validez la création de votre compte et cliquant sur le bouton « Create account » (5).

Après la validation de la création de votre compte, il vous faudra répondre à quelques questions sur le pourquoi de votre inscription sur GitHub, qui vous êtes et vos intérêts.
Une fois ces questions répondues, vous devrez alors vérifier votre mail en cliquant sur le lien présent dans le mail que GitHub vient de vous envoyer à l’adresse mail renseignée lors de l’inscription.

Lorsque vous aurez validé votre adresse mail, vous pourrez passer à l’étape suivante de cet article.
2. Créer un dossier de code
Quand vous êtes connecté à votre compte GitHub, vous pouvez créer des « Repository » qui sont des dossiers où vous hébergez du code sur GitHub. Généralement, un dossier est à créer par projet que vous souhaitez héberger sur GitHub.
Pour créer un « repository », vous devez cliquer sur le bouton « Create repository » (1) à gauche de la page d’accueil de votre compte GitHub ou bien en cliquant sur le « + » (2) du menu supérieur puis sur « New repository » (3).
Les deux actions vous mèneront à la même page, celle pour créer un nouveau dossier de code.

Renseignez un nom à votre dossier dans le champ « Repository name » (1), laissez le « repository » en « Public » (2) puis cliquez sur « Create repository » (3) en bas de la page.


Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
3. Ajouter les fichiers du site dans le dossier de code
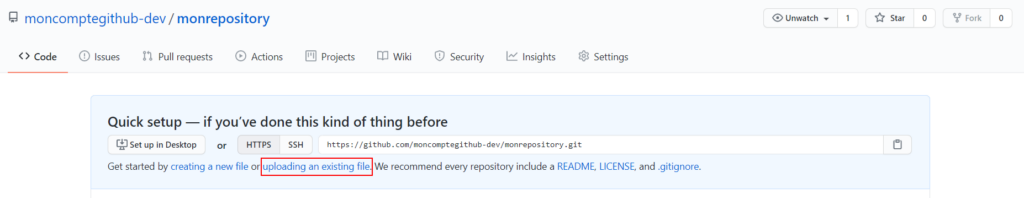
Une fois le « repository » créé, vous serez redirigé vers la page de gestion principale de celui-ci. Dans cette page, recherchez l’action vous permettant d’ajouter un fichier existant à votre dossier de code.
Cette action peut être présente sous forme d’un lien avec pour texte « uploading an existing file » comme dans l’exemple ci-dessous :

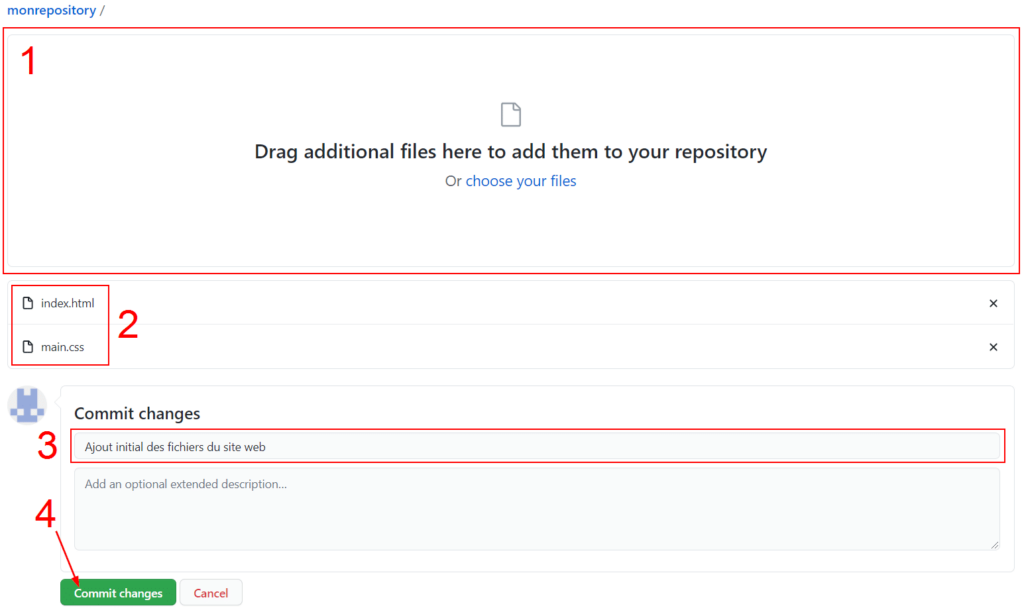
Après avoir cliqué sur le lien, l’interface changera vous permettant de faire glisser-déposer un fichier dans votre dossier de code.
Ajoutez dans la zone de glisser-déposer tous les fichiers de votre projet web (1). Lorsque tous les fichiers seront téléversés (2), écrivez un message de validation dans le champ situé sous le titre « Commit changes » (3) pour décrire l’action que vous venez de faire, en l’occurrence l’ajout initial des fichiers de votre site web.
Terminez l’ajout de vos fichiers en cliquant sur le bouton « Commit changes » (4) vous serez ensuite redirigé vers la page principale de votre « repository ».

4. Consulter votre site en ligne sur GitHub
Maintenant que le dossier de code a été créé et que vous y avez ajouté les fichiers de votre site web, vous allez pouvoir consulter votre site en ligne grâce à GitHub. Pour cela, vous aller de votre créer l’URL permettant d’accédant à votre site en modifiant l’adresse URL suivante avec les informations vous concernant : https://votre-nom-utilisateur.github.io/nom-du-repository
Prenons l’exemple où le nom d’utilisateur est « moncomptegithub-dev » et le dossier de code que vous venez de créer s’appelle « monrepository » alors l’URL à laquelle vous devrez accéder sera la suivante : https:// moncomptegithub-dev.github.io/monrepository
Conclusion
Si vous êtes à la recherche d’un hébergement peu cher voir gratuit, cette solution pourrait vous intéresser. Cependant, GitHub n’est pas un hébergement web idéal pour des sites professionnels ou même personnels tel que des portfolios.
Idéalement, vous utiliserez l’hébergement GitHub pour tester des petits projets web ou bien dans une durée limitée avant d’héberger votre site web sur une plateforme dédié à cela.
Votre projet ne fonctionne pas comme vous le souhaitez ? De nombreux développeurs web sont disponibles sur Codeur.com, postez votre projet dès aujourd’hui pour obtenir leur aide !






















