Le thème d’une boutique Prestashop peut être personnalisé pour correspondre à l’identité de marque de votre entreprise. Grâce à de multiples options de personnalisations il vous sera possible de créer un site e-commerce unique et éventuellement de vous différencier de la concurrence avec un design original.
Dans la suite de cet article, nous vous donnerons toutes les possibilités que vous avez pour personnaliser votre thème et le cas échéant pour modifier son code source.
En cas de doute, déposez un projet sur Codeur.com pour confier votre projet à un développeur PrestaShop freelance !
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire Prestashop idéal.
Pourquoi modifier le thème d’une boutique Prestashop ?
L’apparence d’une boutique e-commerce est un élément important qui peut devenir un atout comme un désavantage. Une boutique Prestashop qui possède un thème à l’apparence professionnelle conclura plus facilement des ventes que celle qui a un thème amateur qui ne donne que peu confiance.
L’aspect que vous donnez à votre boutique joue un rôle sur la confiance que vos clients attribuent à votre site. Cette confiance peut être bénéfique si elle est positive, mais jouera en votre défaveur si elle est négative.
Il est donc essentiel de personnaliser votre thème Prestashop pour que celui-ci soit à l’image de votre marque, ce qui rassurera les visiteurs d‘être sur le bon site e-commerce. Mais il est aussi important de corriger tous les bugs qui puissent exister ou les éléments qui ne sont pas adaptés à une bonne expérience utilisateur (UX). Dans ce dernier cas, vous devrez alors modifier le code source de votre thème pour y ajouter de nouveaux éléments ou appliquer des correctifs.
Si vous souhaitez modifier le thème de votre boutique Prestashop pour créer le meilleur design possible pour votre boutique, alors vous êtes au bon endroit. N’oubliez pas que pour créer votre site PrestaShop ou pour modifier votre site ou votre thème, vous pouvez également faire appel à un développeur freelance. Découvrez le prix d’une boutique PrestaShop réalisée par un développeur freelance à l’aide de notre simulateur de prix en ligne.
Comment personnaliser un thème ?
Avec un compte administrateur ou un rôle qui vous permet de modifier l’apparence du site, vous aurez accès à la section « Apparence » dans l’interface d’administration.
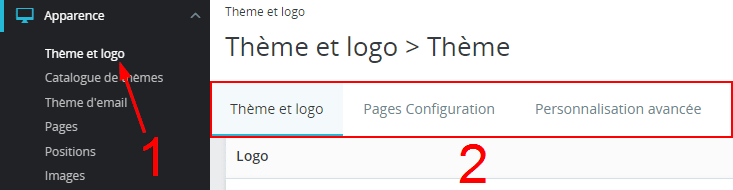
Dans « Apparence » du menu de votre boutique, vous pourrez accéder à une page « Thème et logo » (1). C’est sur cette page que vous effectuerez majoritairement les personnalisations du thème de votre boutique.
Trois onglets sont disponibles sur l’interface « Thème et logo » (2) qui sont :
- Thème et logo : Vous pourrez y choisir le thème actuel ou modifier les différents logos de votre boutique Prestashop tels que le logo de l’en-tête, des mails ou factures.
- Pages Configuration : C’est ici que se joue l’ensemble des personnalisations importantes du thème. Vous pourrez modifier au minimum trois types de pages différentes « Homepage » pour l’accueil, « Category page » pour les pages de catégorie de produits et « Product page » pour les pages de présentation des produits.
- Personnalisation avancée : Ce dernier onglet sert essentiellement à télécharger et importer un thème enfant sur votre site Prestashop.

Avant toute modification sur un site Prestashop, il est recommandé de créer un thème enfant sur lequel seront appliquées les modifications. Cela a plusieurs avantages que nous allons voir de suite avec la création d’un thème enfant sur Prestashop.
Créer un thème enfant sur Prestashop
L’utilité du thème enfant est de protéger votre thème principal qui définit le style de votre boutique. En utilisant un thème enfant, vous conservez tous les éléments du thème parent, mais vous pouvez y appliquer des modifications pour changer ces éléments sans alterner ceux du thème parent.
Cela peut être utile si vous souhaitez revenir à la version de base du thème parent ou que votre thème parent doit être mis à jour.
En effet dans le premier cas, il vous suffira de changer de thème actuel pour le thème parent ou de recréer un thème enfant à partir du thème parent inchangé.
Puis pour le second cas, lorsqu’une mise à jour doit être téléchargée celle-ci peut apporter des changements à des éléments que vous avez modifiés, si vous avez modifié ces éléments sur le thème parent. Mais en ayant personnalisé le thème enfant, celui-ci ne sera pas affecté par la mise à jour et vous conserverez toutes les modifications apportées au thème. Ainsi vous aurez un thème parent qui restera à jour et un thème enfant qui protège vos modifications.
Prestashop met à votre disposition tous les outils pour créer un thème enfant et l’importer sur votre boutique.
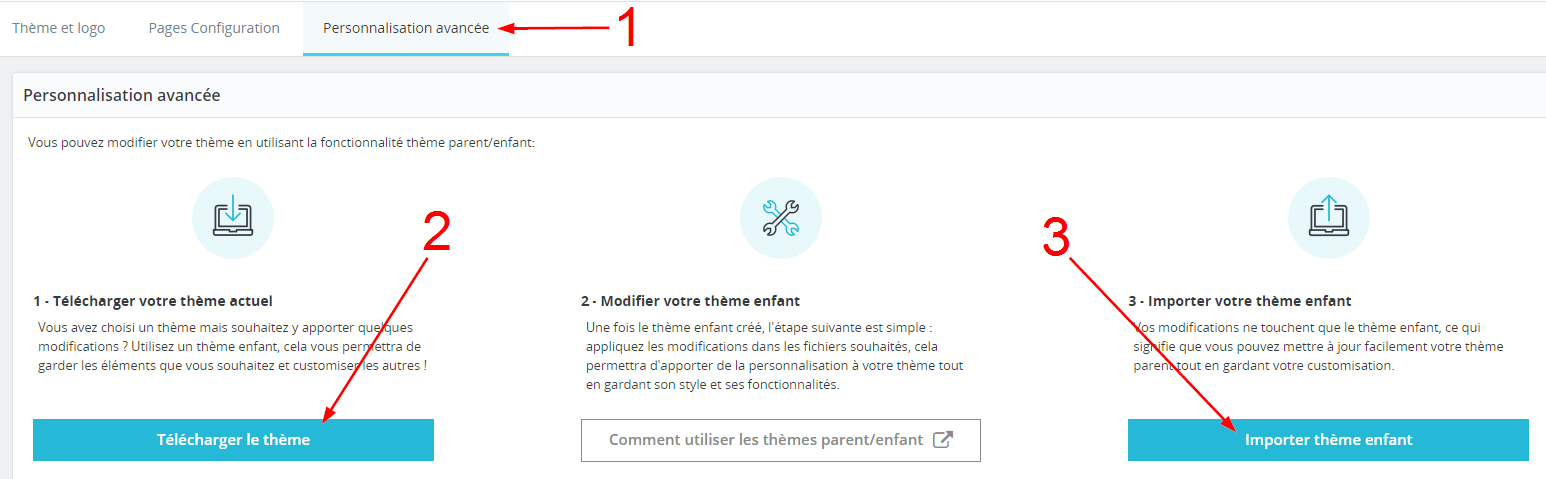
Rendez-vous dans l’onglet « Personnalisation avancée » (1) sur l’interface « Thème et logo » du menu « Apparence ».
Vous y trouverez alors 3 étapes :
- Télécharger votre thème actuel
- Modifier votre thème enfant
- Importer votre thème enfant
La première étape permet de télécharger le thème actuel sous la forme d’un thème enfant, cela veut dire que vous téléchargerez votre thème actuel avec toutes les configurations nécessaires pour l’importer tel qu’un thème enfant.
Une fois le thème enfant téléchargé après avoir cliqué sur le bouton « Télécharger le thème » (2), vous pouvez directement l’importer sur votre boutique Prestashop en cliquant sur « Importer thème enfant » (3) et en sélectionnant le thème que vous venez de télécharger.

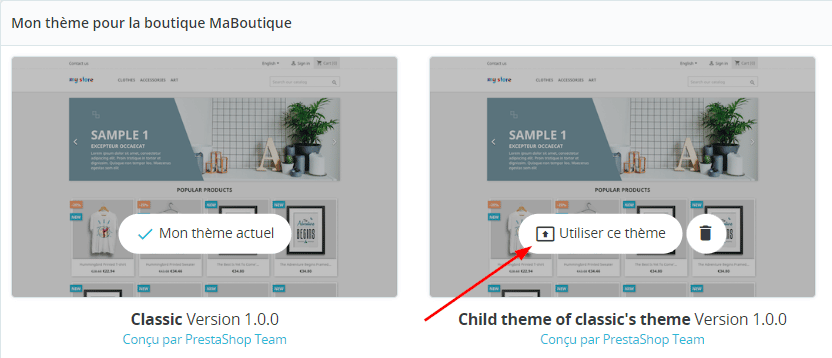
Un thème enfant importé sur une boutique n’est pas actif directement en tant que thème actuel. Pour cela, rendez-vous dans l’onglet « Thème et logo » puis cliquez sur le bouton « Utiliser ce thème » qui apparaît au survol de l’image du thème enfant.

Personnaliser les pages d’une boutique Prestashop
Le thème de votre boutique Prestashop définit l’apparence de votre site, mais si vous ne personnalisez pas ce thème, votre boutique pourrait ressembler à beaucoup d’autres sites Prestashop.
Dans l’onglet « Pages Configuration » de l’interface « Thème et logo » du menu « Apparence », vous aurez accès à plusieurs configurations à personnaliser selon vos envies pour différents types de pages.
Une boutique Prestashop est composée au minimum de la page d’accueil ainsi que des types de pages de catégorie et de présentation de produits. Ce sont ces pages que vous pourrez modifier dans « Pages Configuration » pour personnaliser le thème de votre boutique.
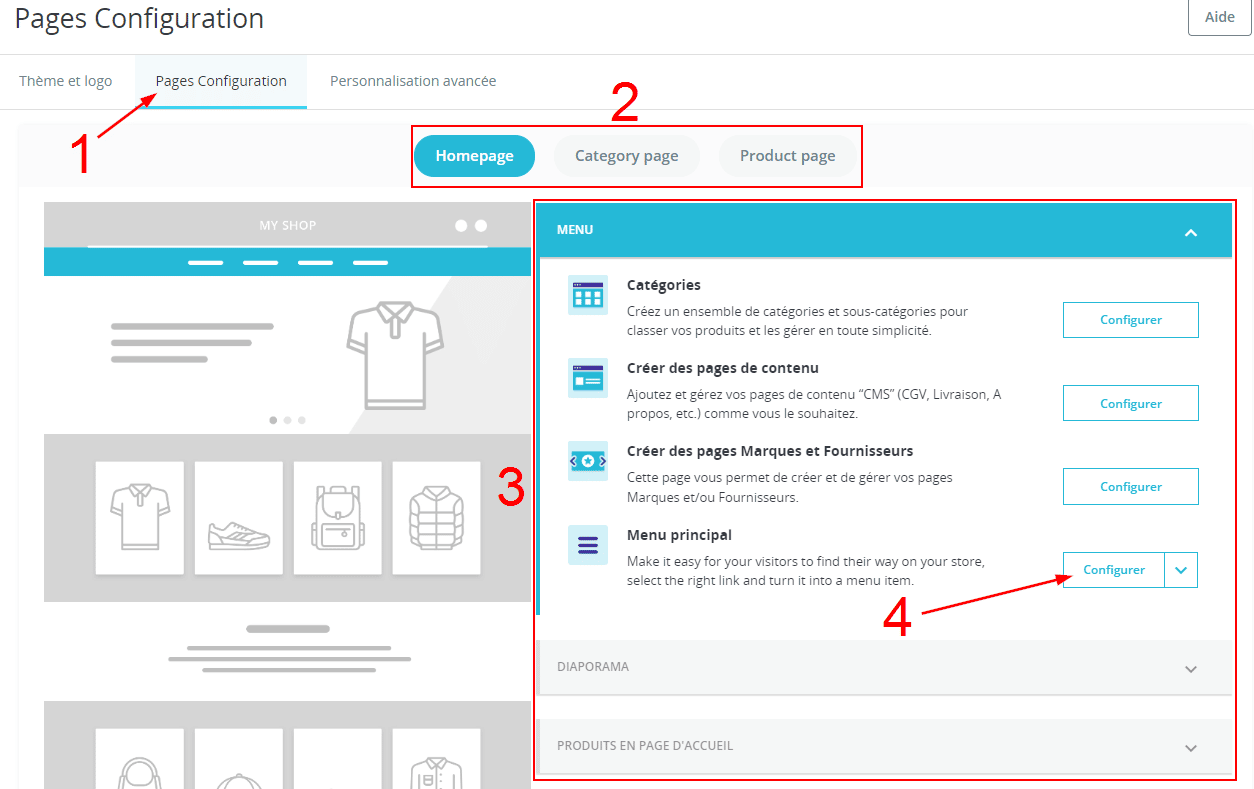
Pour personnaliser une page sur Prestashop, cela est faisable en 4 étapes seulement :
- Rendez-vous dans l’onglet « Pages Configuration » dans « Thème et Logo » à partir du menu de Prestashop.
- Sélectionnez le type de page à personnaliser parmi ceux proposés.
- Cliquez sur l’une des sections de la page pour l’ouvrir et faire apparaître tous les éléments présents et personnalisables de la section choisie.
- Personnalisez les éléments de la section en cliquant sur le bouton « Configurer associé à chaque élément.

Les éléments d’une page Prestashop n’ont pas toutes les mêmes options de personnalisation, donc n’hésitez pas à fouiller dans les configurations de chaque section, de chaque page, pour voir toutes les possibilités de modification que le thème vous offre.
Comment modifier le code CSS d’un thème ?
Parfois, les options de personnalisation d’un thème ne vous suffiront pas pour obtenir le résultat que vous attendez. Dans ce cas, vous devrez créer par vous-mêmes un bout de code pour arriver au résultat attendu sur votre thème actuel.
Les modifications de code d’un thème Prestashop doivent être effectuées de préférence dans le thème enfant de votre thème actuel. Créez et utilisez un thème enfant sur votre boutique pour pouvoir modifier le code CSS de celui-ci sans aucun risque.
Si vous avez accès aux fichiers de votre site Prestashop, vous y trouverez un fichier nommé « theme.css » à partir du chemin « /assets/css/ » à la racine du dossier de votre thème. Ce fichier « theme.css » contient tout le code CSS de votre boutique cependant il n’est pas conseillé de le modifier.
En effet, ce fichier ne doit pas être modifié n’importe comment sans quoi vous pourriez casser l’apparence de votre site. De plus, il y a de fortes chances que le fichier « theme.css » soit minifié et qui soit compliqué à lire pour un humain.
Il sera donc préférable de modifier un autre fichier qui se nomme « custom.css » et qui devrait se trouver au même endroit que le précédent fichier. Le fichier « custom.css » permet d’ajouter une couche supplémentaire de code CSS et qui prendra le dessus sur le code du fichier « theme.css » si ceux-ci rentrent en conflit.

En créant un thème enfant à partir de la fonctionnalité de Prestashop, vous téléchargerez automatiquement une version de votre thème actuel avec un fichier « custom.css » déjà prêt à l’emploi dans lequel vous pouvez apporter les modifications de code que vous souhaitez.
Notre astuce pour modifier un thème Prestashop
Un thème Prestashop est seulement une base pour l’apparence de votre site. Vous devez le personnaliser pour le rendre unique et l’adapter à l’image de votre boutique. Les outils de personnalisation proposés par Prestashop vous permettent de modifier les pages importantes du site. Si vous souhaitez aller plus loin, vous avez toujours la possibilité de modifier le code du thème. N’oubliez pas de créer un thème enfant sur lequel vous pourrez effectuer les personnalisations pour préserver le thème originel et les modifications que vous y avez apportées.
Si vous ne vous sentez pas capable de réaliser ces manipulations vous-même, ne prenez pas de risque. Faites appel à un développeur PrestaShop freelance en déposant un projet sur Codeur.com pour trouver un freelance disponible pour réaliser votre projet.