Parfois vous aurez besoin d’ajouter du code JavaScript ou jQuery sur votre site WordPress pour y ajouter une nouvelle fonctionnalité, un effet d’animation ou un code de suivi de données tels que le pixel Facebook ou Google Analytics.
Pour certains de ces codes, il ne sera pas toujours possible d’ajouter directement du code JavaScript dans les contenus de votre site WordPress. Vous devrez trouver la possibilité d’ajouter ce code d’une manière plus générale sur l’ensemble de votre site.
Dans ce tutoriel, nous vous dévoilerons les différentes méthodes que vous pouvez utiliser pour ajouter du code JavaScript ou jQuery sur l’ensemble de votre WordPress ou sur un contenu spécifique.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressAjouter du code JavaScript sur l’ensemble du site WordPress
Cette méthode d’ajout de code JavaScript sera particulièrement utile lorsque le code doit s’appliquer à tous les contenus du WordPress. C’est le cas pour les codes de suivi comme tag manager, Google Ads, le pixel Facebook ou Hotjar par exemple.
Pour que l’ensemble du site soit concerné par ces codes vous pouvez les intégrer au « header » ou « footer » de votre site. Ceci peut être réalisé manuellement en modifiant les fichiers « header.php » et « footer.php ».
L’inconvénient d’une solution manuelle est que les codes disparaîtront à chaque mise à jour du thème, à moins que vous n’utilisiez un thème enfant pour gérer votre thème principal et que vos codes soient intégrés aux fichiers du thème enfant.
L’alternative à une gestion manuelle est d’utiliser une extension WordPress permettant d’ajouter dynamiquement du code dans le « header » et le « footer » de votre site.
Pour cela, vous pouvez installer et activer l’extension nommée « Insert Headers and Footers by WP Beginner » qui comme son nom l’indique permet d’insérer du code dans les « headers » et « footers » de votre site WordPress. Ainsi, vous n’aurez plus besoin de modifier votre thème pour ajouter du code JavaScript à votre site web.
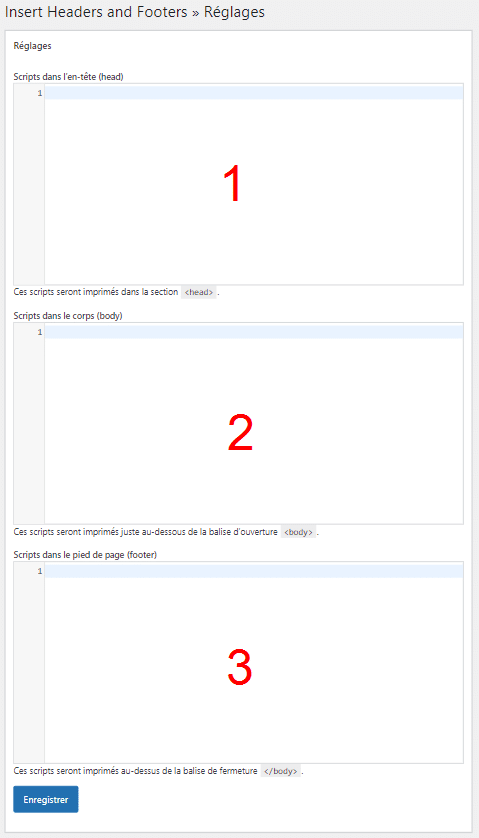
L’ajout de code JavaScript avec l‘extension se fait sur la page « Insert Headers and Footers » de l’extension accessible dans le menu de l’administration de WordPress sous la section « Réglages ». Vous y trouverez 3 zones de textes pour écrire le code JavaScript à 3 endroits différents sur votre thème WordPress à savoir :
- Entre les balises « head » de la page (header)
- Avant la balise « »
- Avant la balise fermante « » (footer)


Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Ajouter du code JavaScript à un contenu WordPress spécifique
Si vous souhaitez ajouter du code JavaScript uniquement à un contenu spécifique de votre site pour par exemple ajouter un nouvel élément en JS ou une animation, vous pouvez le faire manuellement à l’aide d’un bloc HTML personnalisé dans l’éditeur Gutenberg.
En effet, l’éditeur Gutenberg et même l’éditeur classique de WordPress permettent d’ajouter directement du code JavaScript dans un contenu.
- Si vous utilisez l’éditeur classique à l’aide d’une extension, vous devrez vous rendre dans l’onglet « Texte » de l’éditeur puis commencer à écrire votre code JavaScript entre une balise ouvrante « » et une balise fermante « ».
- Dans le cas où vous utilisiez l’éditeur moderne Gutenberg de WordPress, vous devrez ajouter un bloc « HTML personnalisé » au contenu que vous éditez. Puis dans ce bloc vous pourrez écrire le code JavaScript entre deux balises « script », la première ouvrante et la dernière fermante.

Ajouter du code jQuery à WordPress
Pour utiliser du code jQuery à WordPress vous devrez avant cela intégrer jQuery à votre site. Pour ce faire, vous avez deux possibilités :
- Ajouter le fichier de jQuery à votre thème WordPress puis ajouter un bout de code dans un des fichiers de WordPress pour que le thème prenne en compte jQuery
- Ou utiliser la version CDN de jQuery pour installer automatiquement jQuery à l’aide d’un bout de code à ajouter dans le header de votre site.
Ici, nous vous présenterons la seconde méthode à savoir celle avec l’utilisation du CDN jQuery qui est plus simple et rapide à mettre en place.
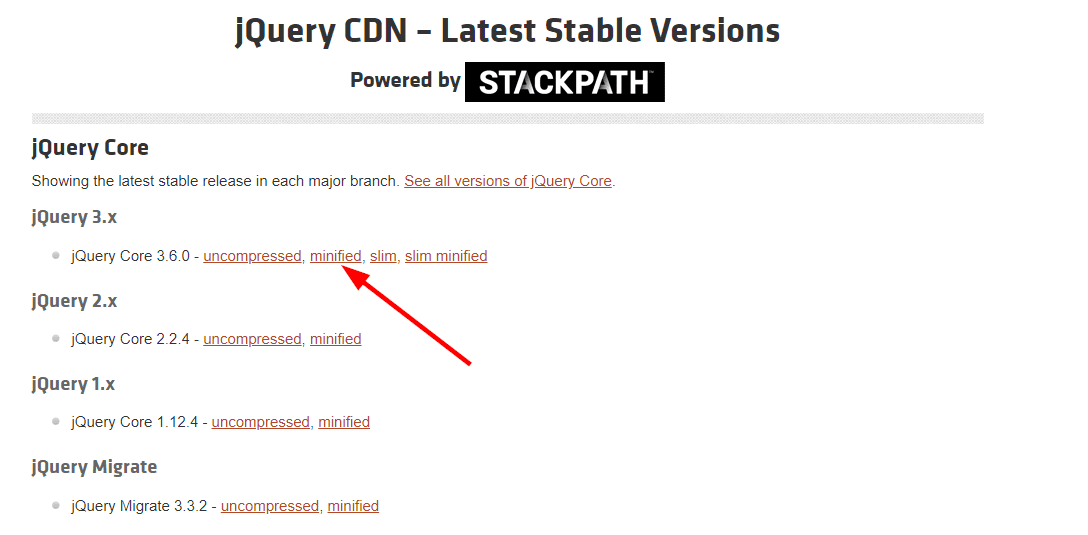
Commencez par vous rendre sur le site https://releases.jquery.com/, puis choisissez la dernière version de jQuery et cliquez sur le lien « minified » :

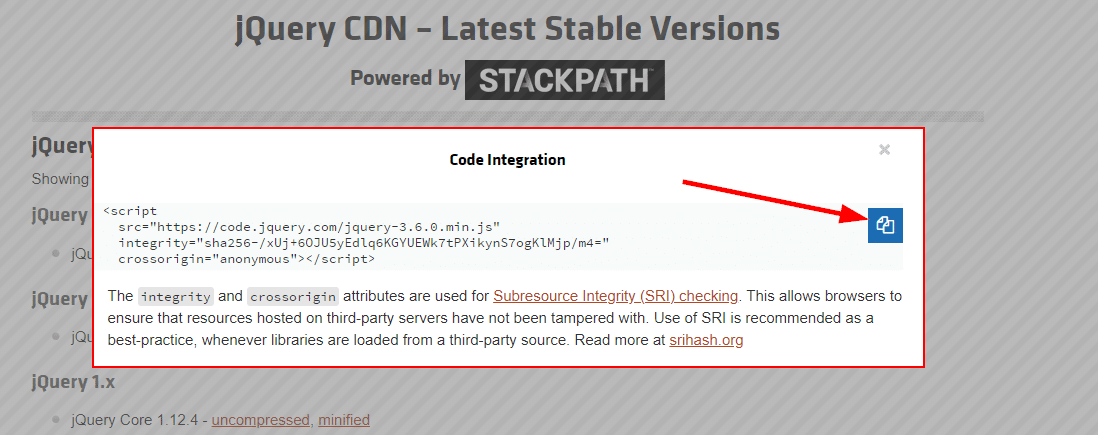
Une fenêtre s’ouvrira devant vous avec un code d’intégration pour jQuery. Copiez-le avec le bouton « Copier » situé à droite du code :

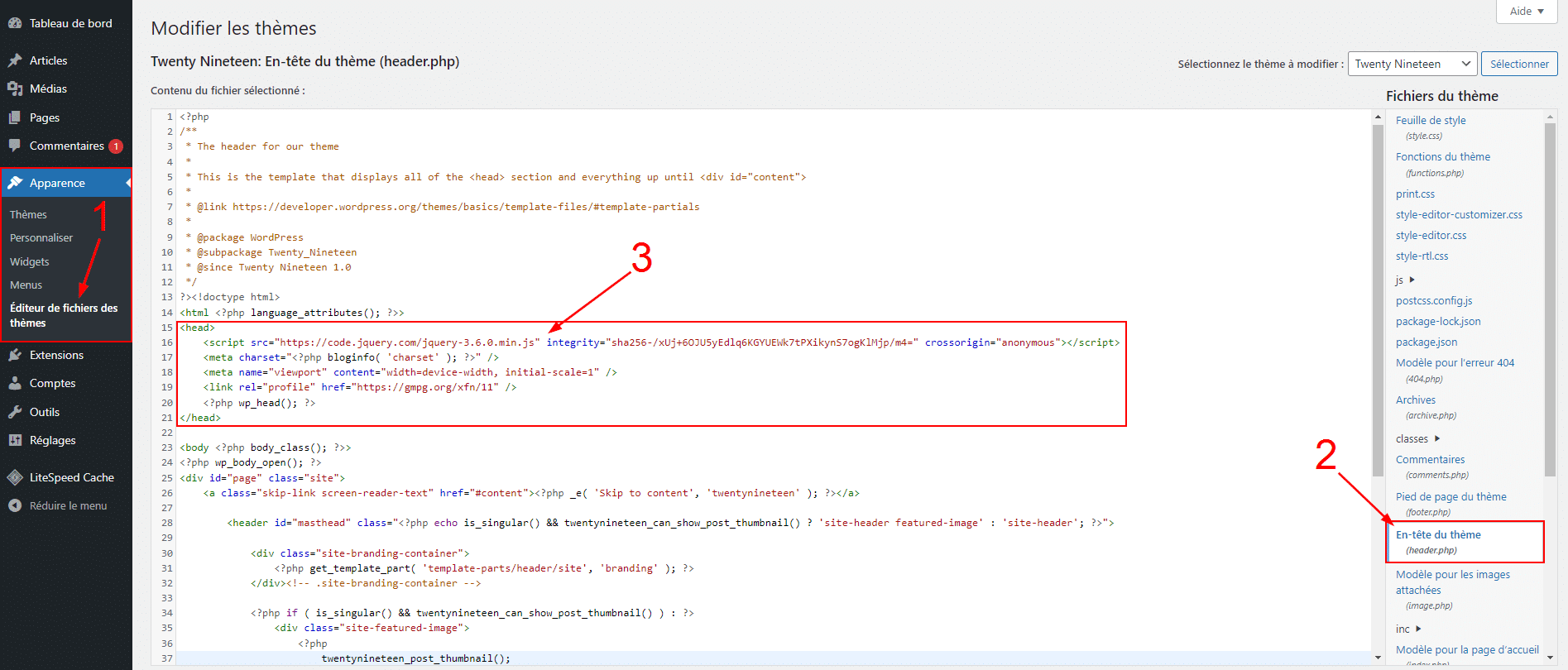
Ensuite, rendez-vous dans les fichiers de votre site soit à l’aide d’un client FTP, soit directement dans l’interface d’administration de votre site en suivant le chemin « Apparence > Éditeur de fichiers des thèmes » (1). Localisez et ouvrez le fichier « header.php » aussi nommé « En-tête du thème » (2) dans l’éditeur de fichiers de WordPress.
Et collez le code d’intégration, précédemment copié, juste après la balise ouvrante « <head » (3) du fichier « header.php » :

Sauvegardez le fichier pour pouvoir ensuite utiliser du code jQuery là où vous pouviez déjà utiliser du code JavaScript, comme vu dans les parties précédentes de ce tutoriel.
Conclusion
Il est parfois très utile d’ajouter son propre code JavaScript ou jQuery à WordPress pour personnaliser son site. Malheureusement cela n’est pas toujours possible sans ajouter de fichiers au préalable comme avec jQuery ou sans utiliser d’extension comme pour ajouter un code JavaScript partout sur le site.
Grâce à ce tutoriel vous savez désormais comment ajouter du code JavaScript ou jQuery sur votre site WordPress, cependant il se pourrait que vous ayez maintenant besoin d’aide pour créer un code personnalisé et complexe. Pour cela, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider à créer le code JavaScript dont vous avez besoin sur votre site WordPress.























Bonjour la team , merci pour cet article, j’ai trouvé encore plus simple pour utiliser le code JavaScript sur mon blog
Je me permet de partager avec vous, cette petite astuce de débutant
https://stephanelafaye.com/ajouter-du-code-javascript-dans-wordpress/