Le footer d’un site web ou « pied de page » affiche des informations et liens utiles pour vos visiteurs. Dans un footer vous ajouterez des informations à propos de votre société, des collections de produits que vous n’avez pas pu afficher dans votre menu principal, des moyens pour vos visiteurs de suivre leur commande ou de vous contacter.
Tous ceux-ci ne sont que des exemples et vous pouvez ajouter les liens et informations que vous souhaitez dans le footer de votre site Prestashop. Cependant pour pouvoir ajouter ces pages au footer, il vous faut savoir comment le modifier.
Dans ce tutoriel, vous apprendrez donc à modifier le footer d’un site réalisé avec Prestashop. N’hésitez pas sinon à faire appel à un développeur Prestashop freelance pour réaliser les modifications du footer de votre site Prestashop.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire Prestashop idéal.
Modifier le footer d’un site Prestashop
Connectez-vous à l’interface d’administration de votre site e-commerce Prestashop pour commencer.
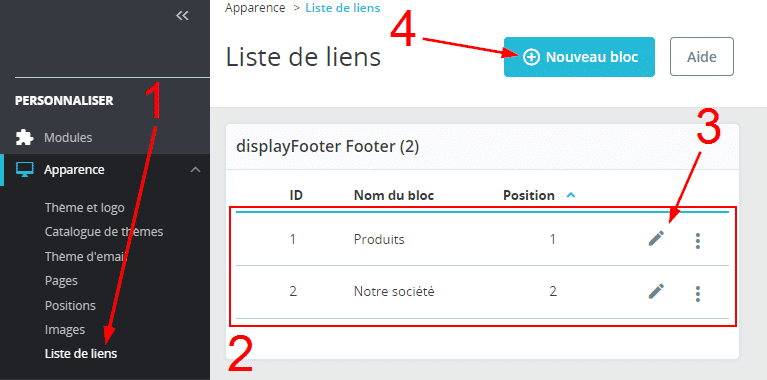
Lorsque vous serez connecté en tant qu’administrateur, ouvrez la section « Apparence » du menu latéral puis cliquez sur « Liste de liens » (1).
Sur la page « Liste de liens », vous trouverez une section nommée « displayFooter Footer » ou un nom similaire.
Si vous n’avez pas cette section, nous verrons plus tard dans le tutoriel comment la créer.
Cette section « displayFooter Footer » contient les colonnes, ou au moins une partie, de votre footer Prestashop.
Dans notre exemple, vous pouvez voir que nous avons 2 blocs qui représentent 2 colonnes (2) du footer de notre boutique. Si vous souhaitez modifier le contenu d’un bloc, vous pouvez cliquer sur le crayon situé à droite de chaque ligne de bloc (3).
Si vous souhaitez ajouter un bloc à votre footer, vous pouvez cliquer sur le bouton « Nouveau bloc » (4). Une fois ce nouveau bloc configuré pour être affiché dans le footer, il sera ajouté à la section « displayFooter Footer » existante ou créera cette section si elle n’existe pas encore sur votre boutique.

Modifier et ajouter un bloc de footer Prestashop
Pour modifier ou ajouter un nouveau bloc au footer Prestashop, vous devez renseigner certaines informations sur la page qui permet de modifier ou ajouter un bloc au footer de votre site Prestashop.
Prenons l’exemple d’ajout d’un nouveau bloc de liens au footer de Prestashop.
Les champs utilisés pour ajouter un nouveau bloc au footer seront les mêmes si vous souhaitez modifier un bloc. La différence sera seulement que certains champs seront préremplis et que vous pourrez les modifier. Cependant, toutes les informations données dans la suite de cet article seront les mêmes pour un ajout ou une modification de bloc de liens dans le footer.
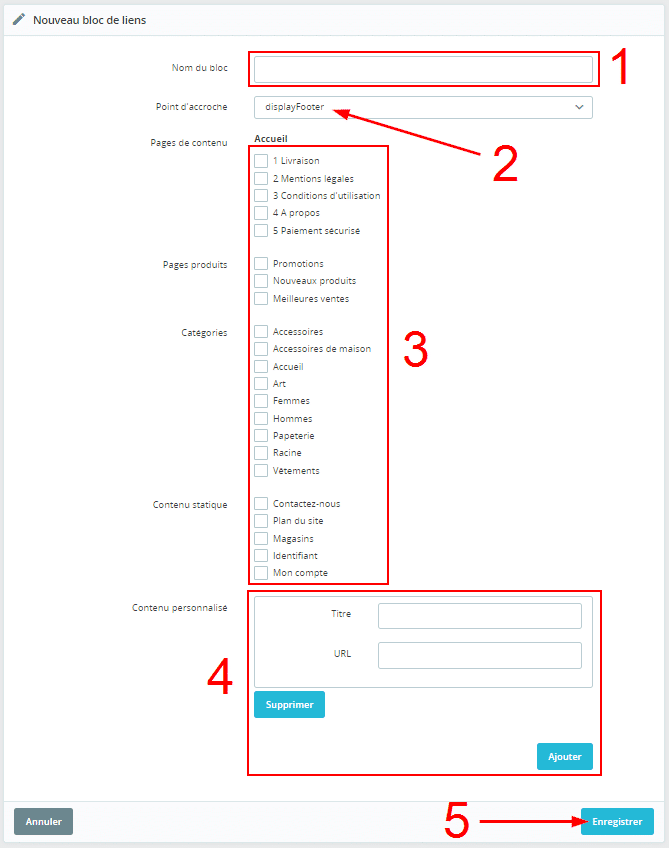
Après avoir cliqué sur « Nouveau bloc » dans la page « Liste de liens » de Prestashop, une page s’ouvrira avec plusieurs champs obligatoires à remplir pour ajouter un nouveau bloc.
Commençons par le champ « Nom du bloc » (1), celui-ci affichera l’intitulé de la colonne dans le footer de votre Prestashop. Vous devez donc renseigner un nom de bloc cohérent avec les éléments que vous ajouterez dedans et qui permet de l’identifiant rapidement.
Ensuite, le second champ à remplir est « Point d’accroche » (2) qui permet de définir l’endroit où sera affiché le bloc que vous êtes en train d’ajouter ou de modifier. Pour le footer, vous devrez sélectionner le point d’accroche nommé « displayFooter ».
Pour finir, vous devrez sélectionner le contenu à ajouter à votre bloc. Plusieurs types de contenu vous sont proposés par défaut et qui correspondent aux pages et éléments existants sur votre site (3), mais vous pouvez aussi ajouter un contenu personnalisé en renseignant un « Titre » et une « URL » (4).
Parmi les différents types de contenu, vous aurez le choix entre :
- Des pages de contenu
- Des pages produits
- Des pages de catégories de produits
- Des pages de contenu statique
Lorsque vous aurez renseigné toutes les informations nécessaires à l’ajout d’un nouveau bloc, vous devrez cliquer sur le bouton « Enregistrer » (5) pour valider l’ajout ou la modification du bloc au footer.

Confiez votre site PrestaShop à un freelance
Si vous souhaitez modifier le footer de votre site PrestaShop mais que vous ne vous sentez pas de le faire vous-même, vous pouvez faire appel à un freelance sur Codeur.com ! De nombreux développeurs PrestaShop sont disponibles pour vous accompagner dans la modification de votre site.
Si votre site n’est pas encore créé, découvrez le prix d’un site PrestaShop réalisé par un freelance en utilisant notre simulateur de prix en ligne.
Notre astuce pour modifier le footer de votre site Prestashop
Prestashop propose une interface simplifiée pour gérer entièrement le footer de votre site e-commerce. En quelques clics seulement, vous pouvez ajouter, modifier ou supprimer des éléments des colonnes du footer ou les colonnes elles-mêmes.
De cette manière, vous pouvez gérer les liens et informations qui apparaissent dans votre footer.
Cependant, si vous souhaitez intégrer des modules personnalisés dans le footer de votre site, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un développeur Prestashop qui pourra vous aider à personnaliser le footer de votre site Prestashop.





















