Google Analytics est un outil qui permet de surveiller le trafic d’un site internet et bien plus encore. Auparavant, l’outil utilisait une version qui s’appelait « Universal Analytics » ou « UA » qui petit à petit se voit remplacée par la nouvelle version nommée « Google Analytics 4 » ou « GA4 ».
Une partie de la différence entre ces deux versions est la manière d’enregistrer les évènements qui sont réalisés sur votre site web. GA4 étant plus adaptée pour tous les types d’interaction pouvant intervenir sur un site web, cette version de Google Analytics est devenue, il y a peu de temps, la version principale de l’outil.
Si vous souhaitez suivre l’activité de votre site Prestashop ou que vous êtes encore sur la version « Universal Analytics » de Google Analytics, vous devrez installer Google Analytics 4 sur votre boutique Prestashop.
Dans ce tutoriel, nous vous expliquerons comment vous pouvez installer GA4 manuellement sur votre site PrestaShop ou quel module vous pouvez acheter pour le faire à votre place.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire Prestashop idéal.
Installer manuellement GA4 sur Prestashop
Si vous confiez la création de votre boutique en ligne à un prestataire, l’installation de Google Analytics 4 est généralement comprise dans le coût du site PrestaShop. Mais si avez créé vous-même votre site, voici comment procéder.
Actuellement, la plateforme Prestashop n’est pas compatible nativement avec les identifiants « G- » de Google Analytics 4. Cela oblige les gestionnaires de boutiques Prestashop à intégrer manuellement un code fourni par Google Analytics dans le HTML de leur site.
Récupérer le code de la balise Google Analytics
Connectez-vous à un compte Google Analytics ou si vous n’en avez pas encore un vous pouvez le créer sur le site de Google Analytics.
Ensuite, vous devrez créer une propriété GA4 qui sera liée à votre boutique Prestashop.
Dans le cas où vous créez votre compte Google Analytics, vous pouvez créer cette propriété à la deuxième étape de la création du compte :

Si vous avez déjà un compte Google Analytics, alors il vous est possible d’ajouter une propriété à un compte existant en allant dans l’administration du compte puis en cliquant sur le bouton « Créer une propriété » :

Pour créer une propriété, vous devez juste renseigner le nom du site qui sera suivi par la propriété, choisir le fuseau horaire et la devise utilisée dans les rapports.
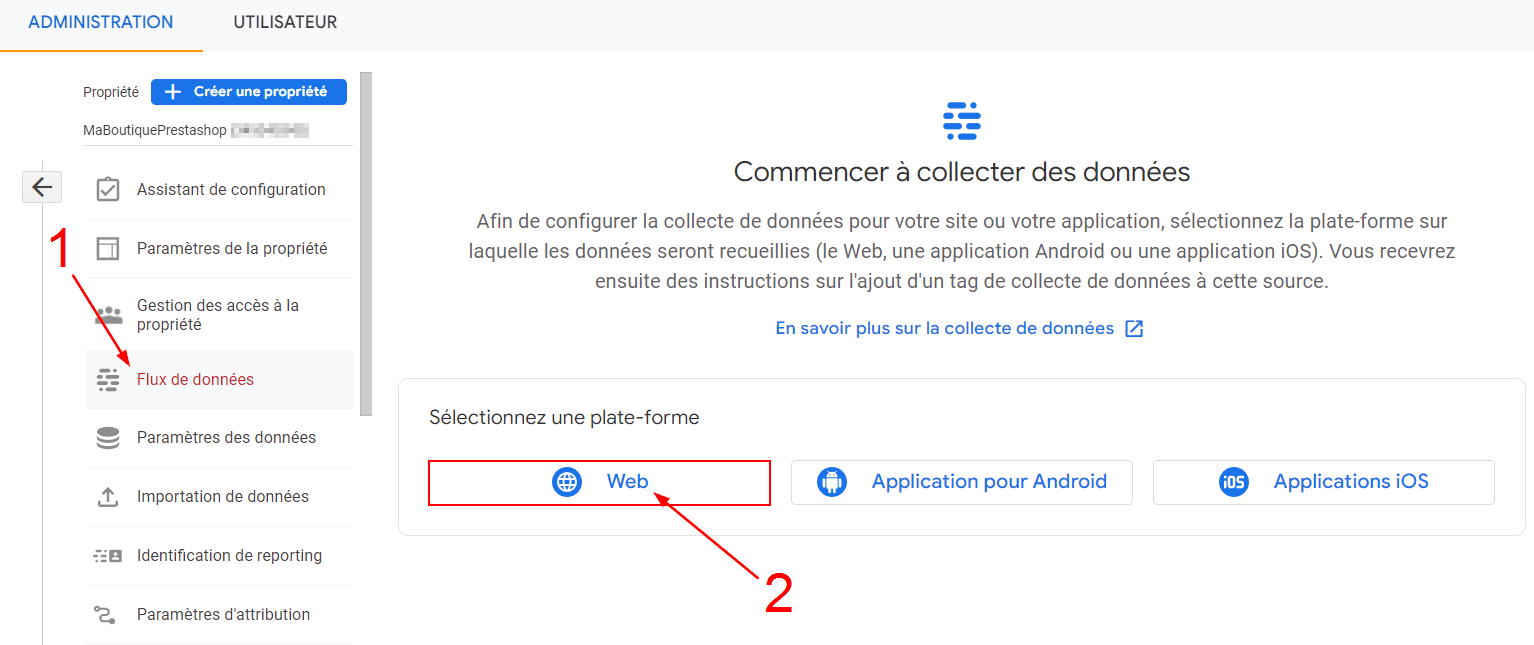
Lorsque votre propriété GA4 sera créée, vous devrez y ajouter un flux de données. Pour cela, rendez-vous dans l’administration de votre compte Google Analytics et dans la colonne de votre propriété GA4 cliquez sur l’option « Flux de données » (1).
Choisissez la plateforme pour laquelle vous souhaitez créer un flux de données. Dans notre cas, nous souhaitons installer Google Analytics 4 sur un site web Prestashop, nous choisirons donc « Web » (2).

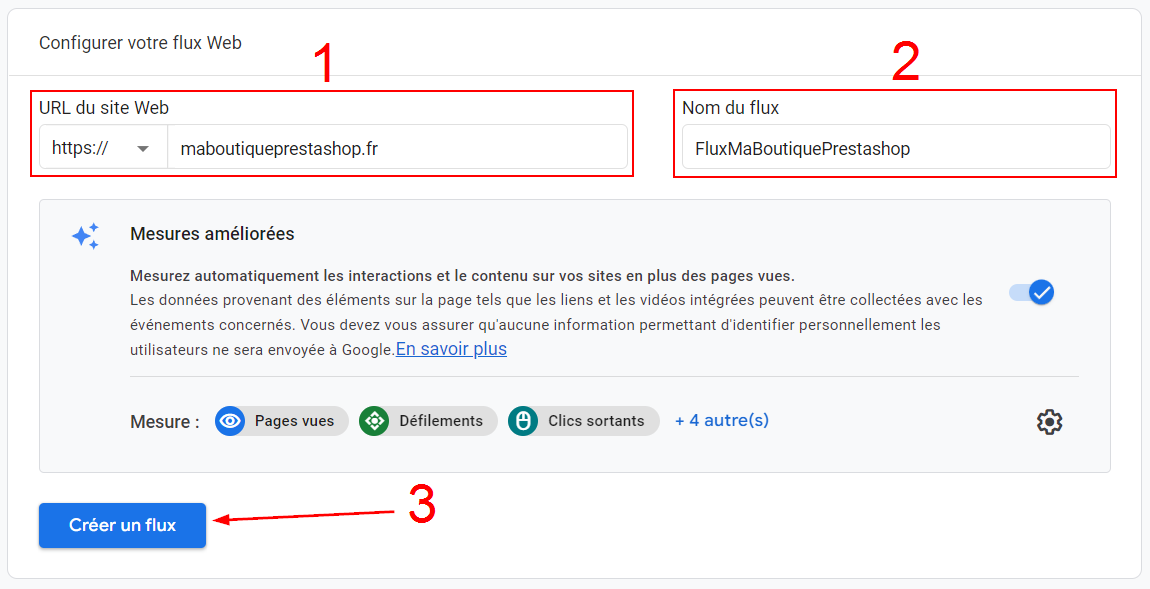
Vous devrez ensuite renseigner l’URL de votre boutique Prestashop dans le champ « URL du site Web » (1) puis indiquer un nom pour le flux à créer dans le champ « Nom du flux » (2).
Pour valider la création du flux de données, cliquez sur le bouton « Créer un flux » (3).

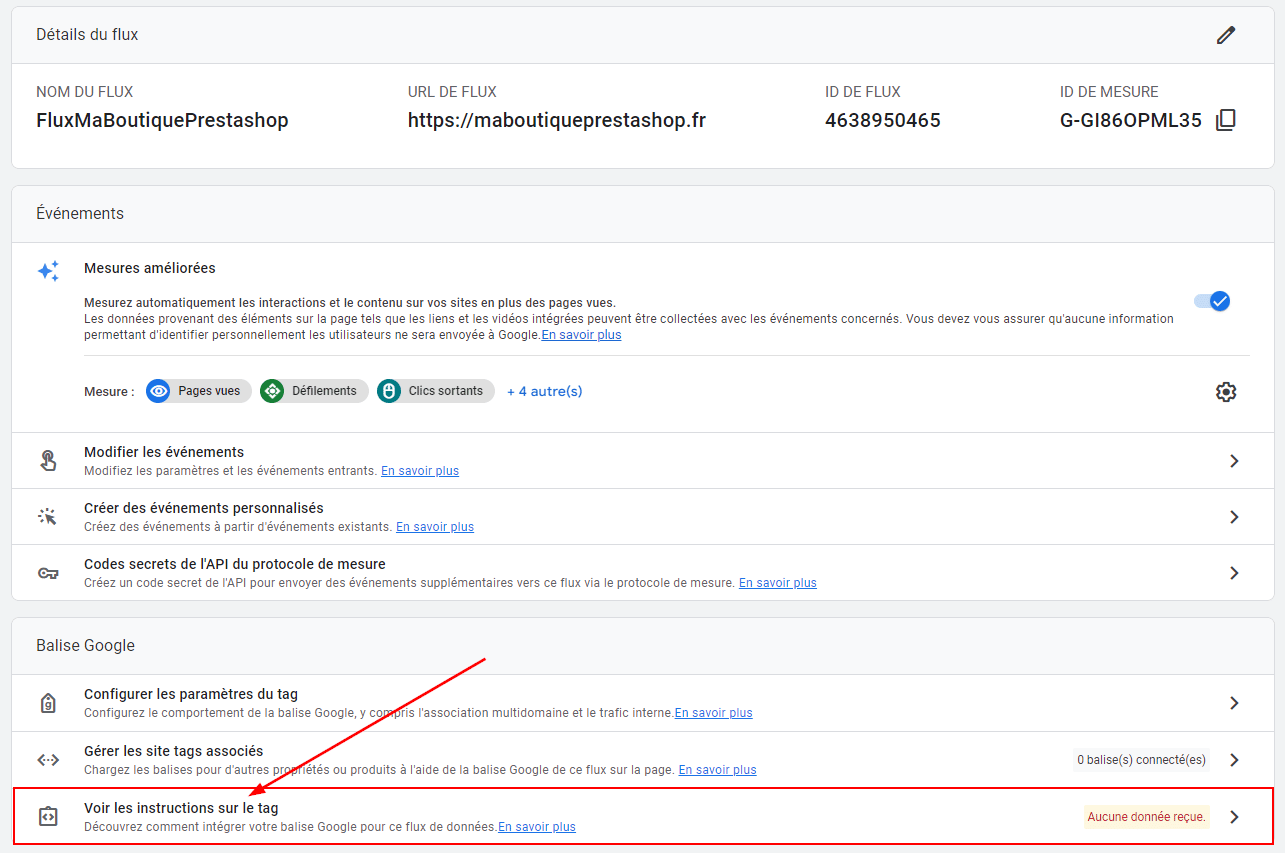
Google Analytics vous fournira ensuite plusieurs détails sur le flux de votre propriété GA4. Parmi ces informations, vous aurez un ID de mesure « G-XXXXXXXXXX » qui est utile pour les plateformes qui acceptent nativement cet identifiant, ce qui n’est malheureusement pas le cas de Prestashop.
Ce qui nous intéresse dans ces informations c’est l’option « Voir les instructions sur le tag » qui vous donnera le code à intégrer dans le HTML de votre site Prestashop. Cliquez sur « Voir les instructions sur le tag » pour afficher la fenêtre des instructions.

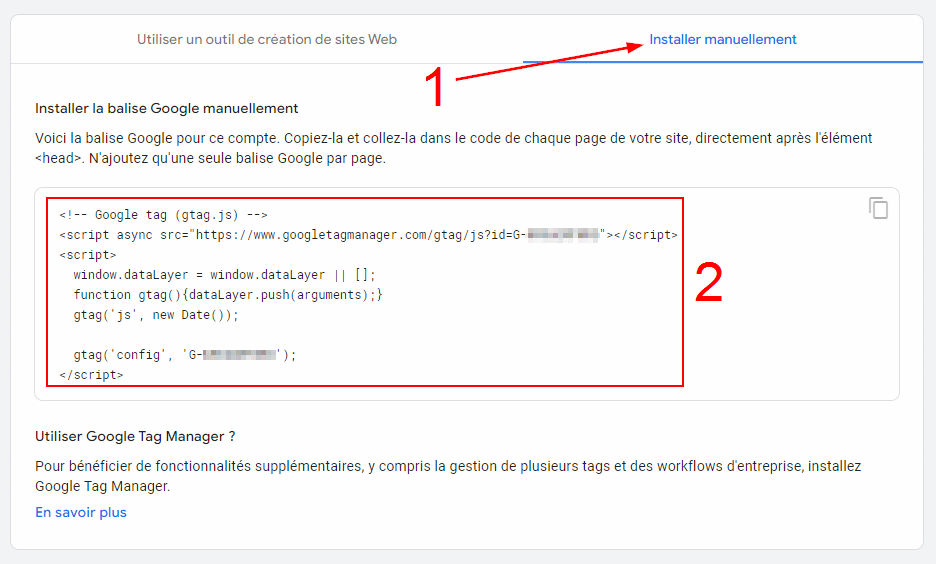
Ouvrez ensuite l’onglet « Installer manuellement » en cliquant dessus pour afficher le code de la balise Google à installer manuellement sur votre site Prestashop.
Copiez ce code entièrement, il vous sera utile dans la suite de ce tutoriel.

Intégrer manuellement la balise Google à Prestashop
Puisque GA4 n’est pour le moment pas supporté par le module officiel de Google Analytics sur Prestashop, il est nécessaire d’ajouter le code de la balise de suivi de Google à la main dans les fichiers de votre site.
Pour commencer, ouvrez les fichiers de votre boutique Prestashop à l’aide d’un client et d’une connexion FTP ou tout autre outil vous permettant de modifier les fichiers de votre site web.
Naviguez à travers les dossiers pour arriver jusqu’au fichier nommé « layout-both-columns.tpl », celui-ci se trouve au bout du chemin « themes > monTheme > templates > layouts ». Vous l’aurez peut-être compris, il vous faudra remplacer « monTheme » dans ce chemin par le nom du dossier de votre thème actuel pour accéder au fichier « layout-both-columns.tpl ».
Ouvrez le fichier de template « layout-both-columns.tpl » et recherchez les balises « <head> » et « </head> ».
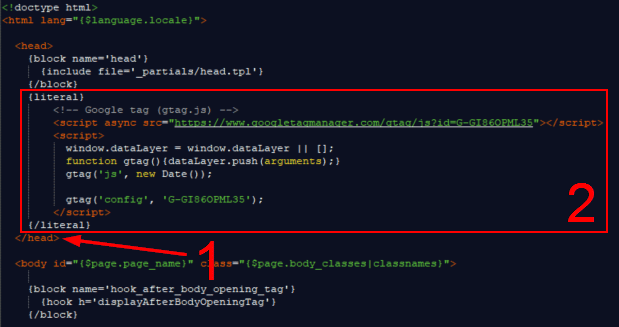
Ajoutez juste avant la balise fermante « </head> » (1), deux tags « {literal} » et « {/literal} » puis collez entre ces deux tags le code de suivi de la balise de Google (2) que vous avez dû copier précédemment.
Vous devriez avoir un résultat similaire à celui-ci où l’identifiant « G- » est remplacé par celui qui vous a été attribué.

Vous pouvez aussi copier le code suivant en remplaçant l’identifiant « G-XXXXXXXXXX » par l’identifiant « G- » qui vous a été attribué lors de la création du flux de données et coller ce code juste avant la balise « </head> :
{literal}
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
{/literal}Enregistrez le fichier et attendez quelques minutes pour voir apparaître sur votre propriété Google Analytics 4 les premières données d’activité de votre boutique Prestashop.
Utiliser un module pour configurer Google Analytics 4 sur Prestashop
Prestashop ne propose pas actuellement d’intégration native de Google Analytics à leur CMS et le module Google Analytics présent dans le catalogue des modules n’accepte pas encore les identifiants « G- » de GA4.
Tout cela oblige les gestionnaires de boutiques Prestashop à intégrer manuellement le code de balise Google aux fichiers de leur site web. Heureusement, il existe des modules tiers qui offrent la possibilité d’utiliser l’identifiant « G- » de Google Analytics 4 sans avoir à toucher au code de sa boutique.
Si vous n’avez pas encore d’identifiant « G-XXXXXXXXXX » pour votre site Prestashop, nous vous invitons à suivre l’étape « Récupérer le code de la balise Google Analytics » jusqu’à la création du flux de données de la partie précédente de ce tutoriel.
Module Google Analytics 4 – GA4
Conçu pour GA4, le module Google Analytics (GA4) vous permettra de connecter votre site Prestashop à votre compte Google Analytics grâce à votre identifiant « G- ».
Mais le module n’en reste pas là puisqu’il vous permettra aussi de mesurer les évènements de commerce de votre boutique en ligne directement depuis le back-office de Prestashop.
Ce module Google Analytics 4 sera idéal pour toutes les personnes souhaitant intégrer rapidement GA4 à leur boutique et pouvoir régler quelques paramètres de mesures d’activité de leur boutique directement depuis l’interface d’administration.
Module Google Tag Manager Pro
Le module Google Tag Manager Enhanced Ecommerce (GA4 + UA) – PRO est un module complet qui permet de suivre le trafic de votre site web à l’aide de plusieurs outils tels que Google Analytics, FB Pixel ou Adwords.
Il vous sera possible de lier votre propriété GA4 à votre boutique Prestashop grâce à ce module, sans devoir ajouter manuellement de code dans les fichiers de votre site web. Ce module propose une fonctionnalité avancée pour les sites e-commerce qui vous permettra d’avoir des rapports e-commerces plus détaillés.
Google Tag Manager Enhanced Ecommerce sera utile pour suivre plus efficacement le parcours de vos clients et la conversion de votre boutique Prestashop.
Notre astuce pour installer GA4 sur Prestashop
Après avoir suivi ce tutoriel, il vous sera désormais possible de connaître l’activité de votre site web en temps réel avec GA4 sur Prestashop. Si vous êtes toujours avec la version Universal Analytics, nous vous conseillons de changer dès que possible pour Google Analytics 4 puisque l’ancienne version ne sera bientôt plus disponible.
Maintenant que vous avez installé GA4 sur Prestashop, vous n’avez fait qu’un petit pas dans le suivi de vos données puisqu’il vous faudra créer un tracking spécifique pour votre site e-commerce. Cette étape est plus complexe et demande de bien connaître Google Analytics, mais permet d’avoir des données précises sur votre boutique Prestashop.
N’hésitez pas à poster une annonce gratuitement sur Codeur.com pour trouver un développeur PrestaShop freelance qui pourra vous aider à configurer votre Google Analytics 4 afin d’optimiser le suivi des données de votre site e-commerce.