WordPress est très puissant en ce qui concerne la gestion du contenu de votre site internet. Mais qu’en est-il de la mise en page ?
La version 6.0 de WordPress est désormais disponible. La personnalisation de la mise en page a fait un grand bon en avant. Il est maintenant plus facile de modifier le HTML et surtout le CSS via un éditeur intelligent. Voyons ensemble deux méthodes pour personnaliser le CSS sur WordPress 6.
Sommaire :
Modifier le CSS de WordPress par le code
Avant, il était possible de modifier le CSS directement depuis un éditeur de code (assez basique) dans l’administration. Depuis la version 6, cette page n’existe plus sans l’aide de plugins.
Voyons donc comment modifier le CSS depuis le code source de votre thème.
On parle bien ici des thèmes. Il n’est pas question de modifier le visuel de l’administration, mais seulement du site internet public.
Tout d’abord, si votre site est en ligne, vous devez être capable d’utiliser FileZilla pour vous connecter au serveur de votre site internet.
Une fois connecté, rendez-vous dans le dossier wp-content/themes. Vous trouverez tous les thèmes installés.

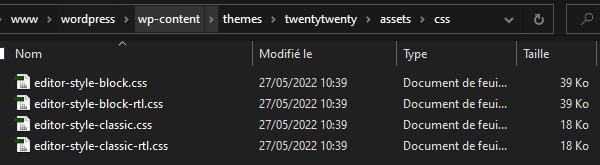
Rentrez dans le dossier de votre thème. Si le thème respecte les normes, les fichiers CSS se trouveront dans le dossier assets/css.

Il ne vous reste plus qu’à modifier votre code.
Attention, si vous mettre à jour votre thème, toutes les modifications sont perdues. Il est très clairement recommander de copier le thème avant de travailler dessus pour cette raison, et pour aussi pour avoir une copie en cas de problème.
Utiliser le nouvel éditeur de WordPress
Si vous utilisez un thème de base, ou un thème compatible avec l’éditeur (thème compatible WordPress 6.0 ou plus), vous pourrez modifier le CSS de façon plus visuelle.
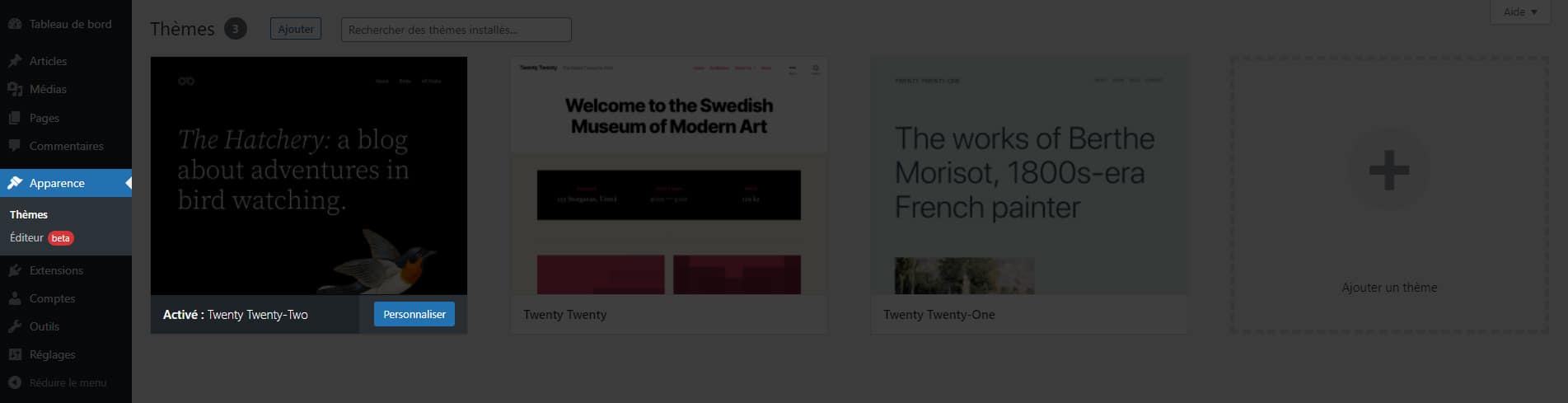
Depuis l’administration, rendez-vous dans le menu « Apparence » puis « Thème ». La liste des thèmes installés s’affiche. Sous le thème actuellement en place, il est marqué « Activé », vous ne pouvez pas le rater. Cliquez sur le bouton « Personnaliser » et vous arriverez sur l’éditeur. Il est possible d’aller directement sur l’éditeur du thème actif en passant pas le menu « Apparence » puis « Éditeur ».

À cet endroit précis, sur les anciennes versions, vous avez le droit à un éditeur de texte avec la liste des fichiers pour mettre à jour ces fichiers. Pour des raisons de sécurité et pour éviter de casser le thème, un nouveau système a été mis en place. Le créateur du thème choisi ce qui est modifiable et un éditeur visuel permet la personnalisation grâce à une interface. Mais s’il est vrai que cela creuse l’écart entre amateurs et professionnels, le nouveau système est plus facile à utiliser pour des personnes ne maîtrisant pas le code CSS.
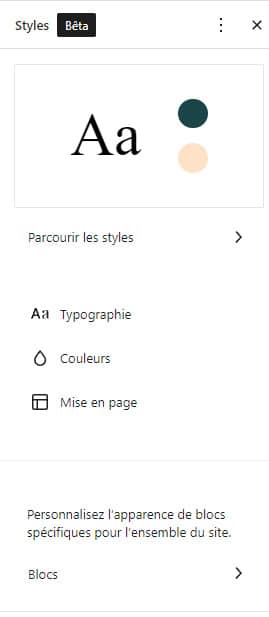
Maintenant, vous pourrez modifier les éléments qui sont autorisés par le thème. Pour le thème par défaut, par exemple, il sera possible de mettre à jour :
- La typographie :
- les textes (police d’écriture, taille, hauteur des lignes, épaisseur des caractères) ;
- les liens (police d’écriture, taille, hauteur des lignes, épaisseur des caractères) ;
- Les couleurs (arrière-plan, textes, liens) ;
- Les marges internes globales du site.
- L’apparence des « blocs ». Il s’agit des différents types d’éléments que l’on peut rencontrer sur une page : paragraphes, images, citations, formulaires, colonnes de mise en page, tableaux, etc.
Tout se trouve dans la colonne de droite.

Notre astuce pour personnaliser le CSS de WordPress 6
Si vous souhaitez personnaliser complètement votre site WordPress, vous avez la possibilité de modifier entièrement vos pages mais cela demande des compétences plus avancées.
Si vous avez besoin d’aide pour personnaliser le CSS de votre site WordPress, faites appel à un développeur spécialisé sur WordPress en déposant un projet sur Codeur.com.

















