Tailwind CSS est un framework hautement personnalisable qui vous offre tous les éléments de base dont vous avez besoin pour créer des interfaces utilisateur personnalisées, sans les styles dogmatiques par défaut tellement banals que vous vous sentez obligés de les remplacer.
La plupart des frameworks CSS (citons en exemple l’illustre Bootstrap) sont livrés avec des dizaines de composants prédéfinis qui peuvent vous aider à avancer rapidement au début, mais qui causent plus de problèmes qu’ils n’en résolvent dès qu’il s’agit de faire ressortir un design personnalisé pour votre site.
Tailwind est différent : il fournit des classes utilitaires de bas niveau qui vous permettent de créer des designs entièrement personnalisés sans jamais quitter votre code HTML.
Si vous en avez assez de vous battre contre le framework pour remplacer des styles indésirables, voici une liste qui contient une collection de thèmes CSS Tailwind gratuits ou premium, et dont vous pouvez vous servir pour démarrer rapidement votre prochain projet de conception/développement.
Toutes les ressources incluses dans cette liste sont bien sûr responsives et classées selon que vous soyez à la recherche d’un modèle de landing page, de blog ou portfolio, d’un e-shop et même d’un tableau de bord.
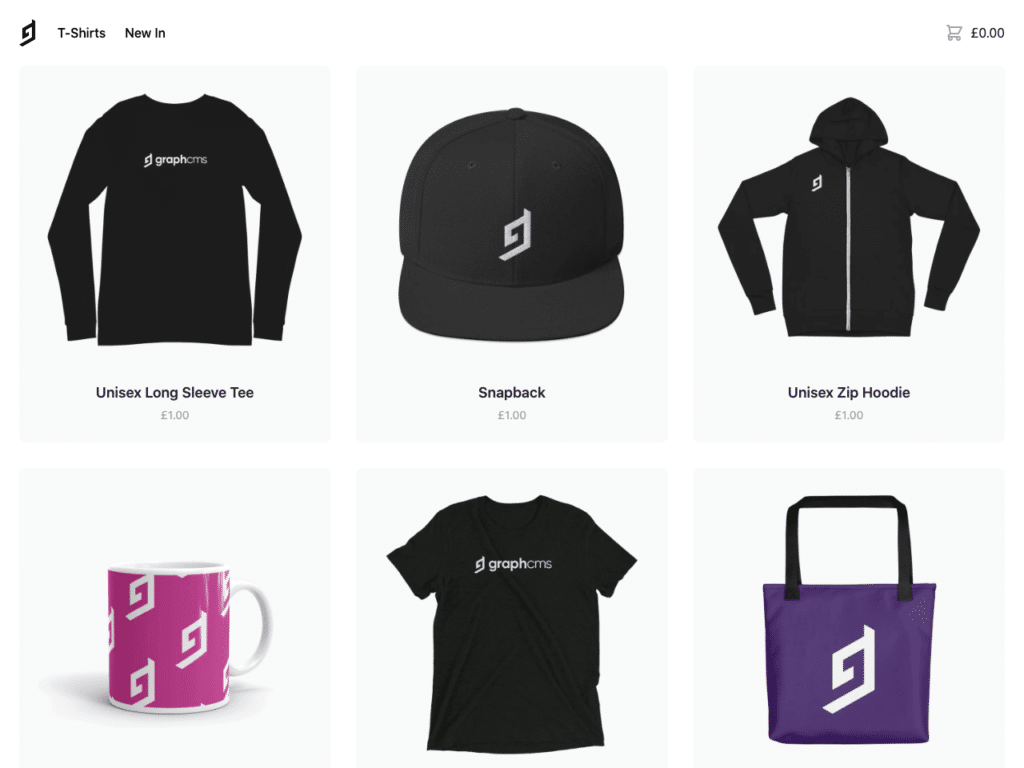
Thème Tailwind CSS pour votre boutique en ligne : GraphCMS eCommerce Storefront

Une boutique de commerce en ligne construite à l’aide de GraphCMS, Next.js et Stripe, le template utilise Tailwind CSS pour ses styles. Le référentiel de cette boutique est open-source, ce qui vous permet de créer rapidement un prototype et d’itérer sur votre propre vitrine.
Vous pouvez télécharger GraphCMS eCommerce Storefront ou voir une démo sur ce site.
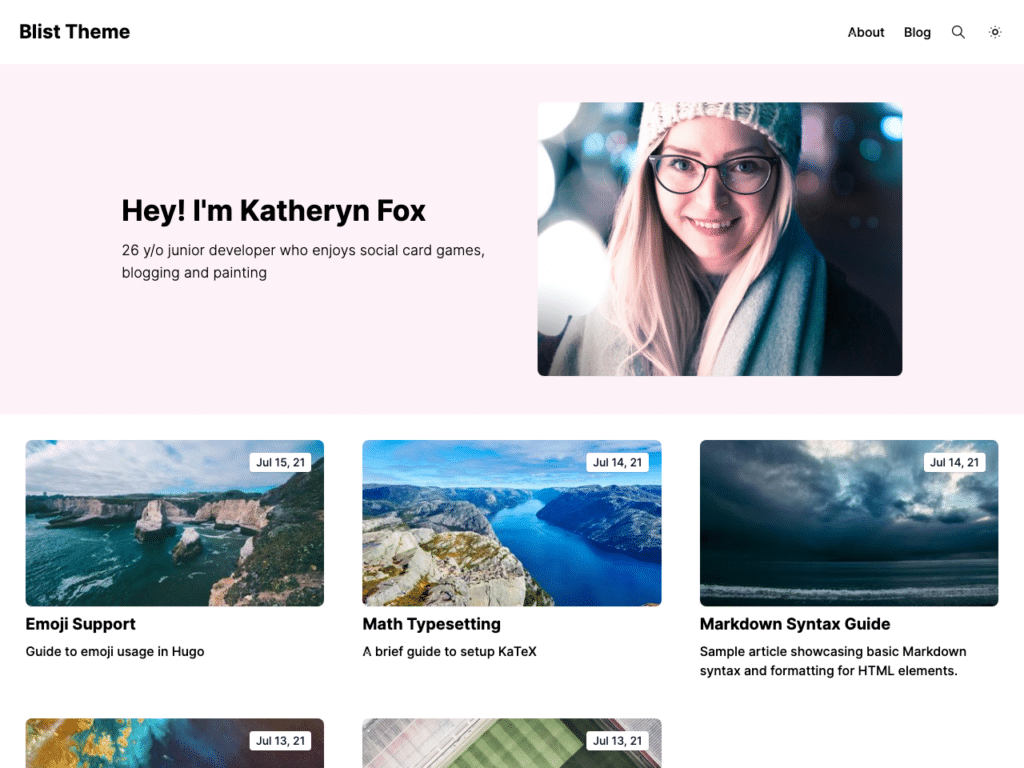
Thème de blog Tailwind CSS : Blist

Blist est un thème Hugo, idéal pour créer un blog personnel performant et optimisé pour le référencement.
Le contenu est responsive et le blog contient une fonction de recherche performante, un mode sombre et intègre les liens des réseaux sociaux de l’auteur dans un élégant module. La pagination du blog lui assure de belles performances !
Codé en Go avec Tailwind, vous pouvez en savoir plus en suivant ce lien.
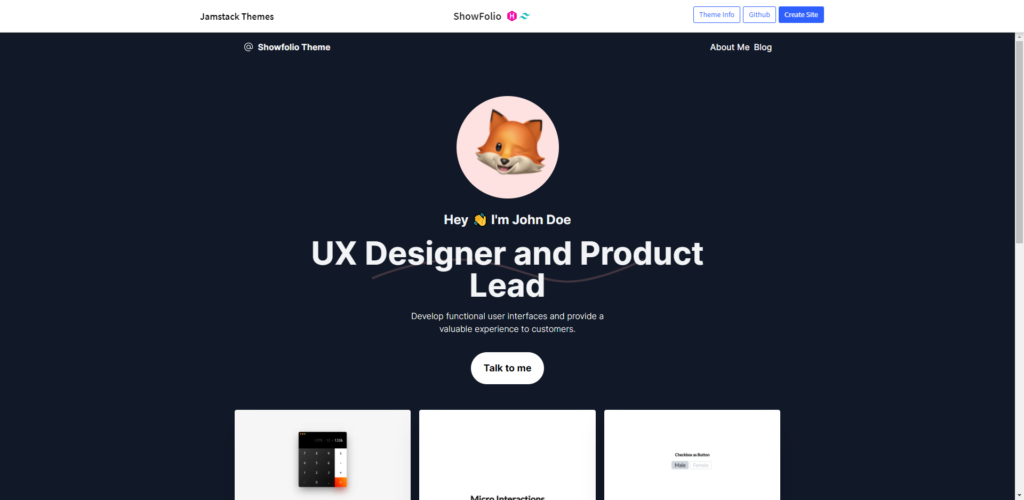
Template de portfolio Tailwind CSS : ShowFolio

Comme Blist, ShowFolio est un thème de portfolio moderne pour votre site Hugo.
Il s’agit d’un thème aux performances optimisées pour la création d’un site de portfolio simple mais attrayant, grâce à son contenu responsive, la possibilité d’y adosser un système de blog qui supporte l’ajout d’extraits CodePen… Et encore une fois, la présence du mode sombre.
Retrouvez ShowFolio sur le site de l’auteur.
Les templates pour créer des landings pages Tailwind CSS
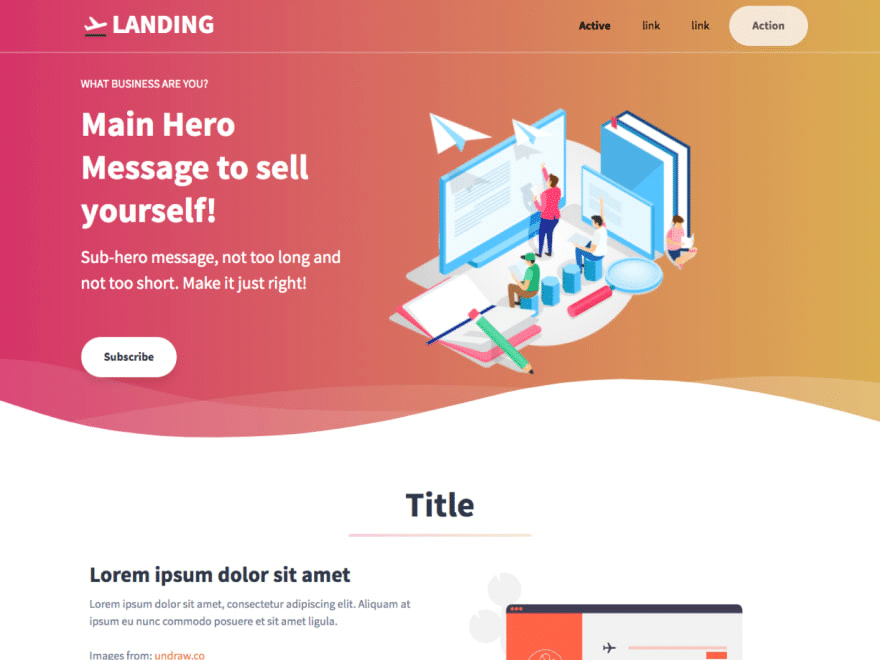
Hugo Landing Page

Un modèle de landing page simple construit avec Hugo, Gulp et Tailwind CSS. Son approche modulaire de la page unique, basée sur un système de sections, en fait un thème très simple à utiliser. Votre landing page sera rapide et n’aura que très peu de dépendances. Hugo Landing Page a été testé sur un large éventail de périphériques.
Le prix : Encore une fois disponible gratuitement chez Jamstack !
Tailwind Toolbox

Ce modèle de landing page convient à tout objectif marketing pour un produit qu’il soit numérique ou physique, et peut être utilisé comme un véritable tunnel de vente pour augmenter votre taux de conversion. Enfin, il est entièrement responsive (y compris les formulaires dynamiques), personnalisable et bien documenté.
Le GitHub de Tailwind Toolbox recense plusieurs sites l’utilisant : idéal pour se faire une idée de son potentiel !
Template de site corporate: Open PRO

Open PRO est un template puissant de site « corporate », qui est livré avec une mise en page sombre et une interface utilisateur propre. Grâce à la présence de plusieurs pages et composants, il constitue une solution idéale pour les start-ups souhaitant présenter leur entreprise.
Si vous avez besoin d’un look professionnel et d’options de développement illimitées, Open Pro est un choix à considérer.
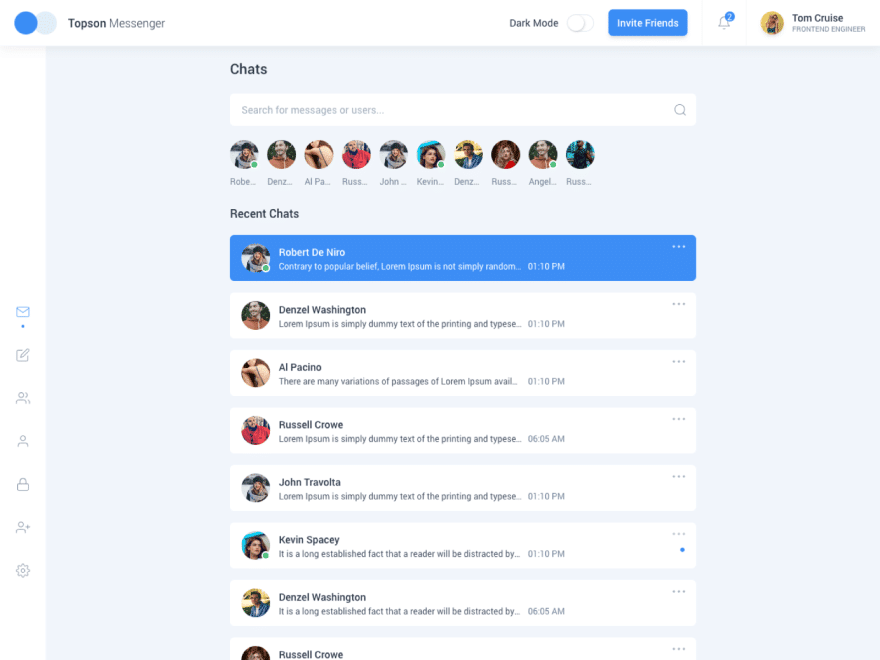
Thème pour un application de Messagerie Tailwind : Tompson

Tompson est un thème de chat en direct doté d’une interface utilisateur personnalisable et d’un tableau de bord. Ce template responsive comprend des pages et des éléments qui peuvent vous aider à construire une application « messenger like », basée sur Tailwind CSS.
Le prix : Disponible pour 14$ sur Theme Forest !
Thèmes de backoffice / administration Tailwind CSS
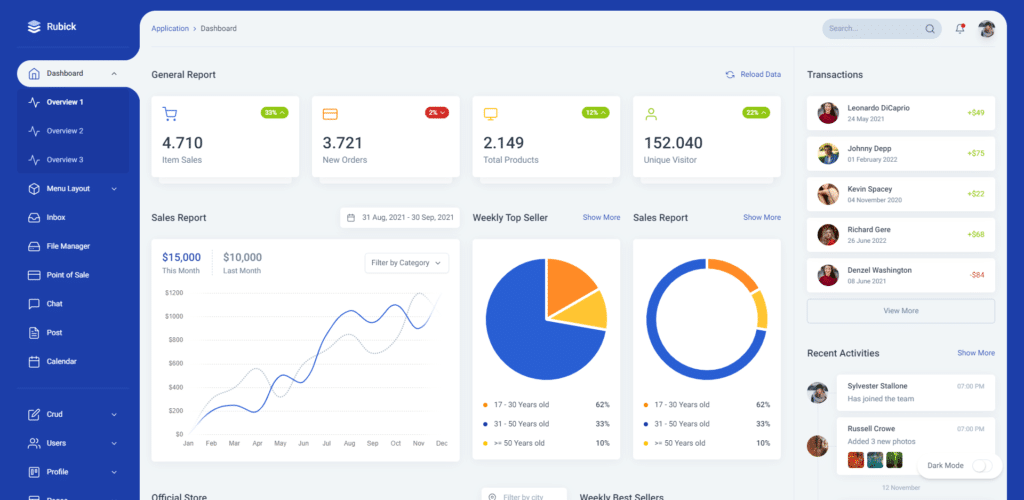
Midone

Midone est un kit de démarrage pour votre futur tableau de bord d’administration avec bien entendu l’intégration de TailwindCSS.
Le template est conçu pour s’adapter à différents types d’écrans d’appareils et est livré avec quelques pages uniques et divers types de composants qui peuvent vous aider à construire rapidement votre tableau de bord. Le temps gagné vous permettra de vous concentrer sur le développement du reste de votre projet, sans avoir à vous préoccuper de la création des templates du backoffice.
Le prix : Le thème est premium, disponible chez Theme Forest pour 25$.
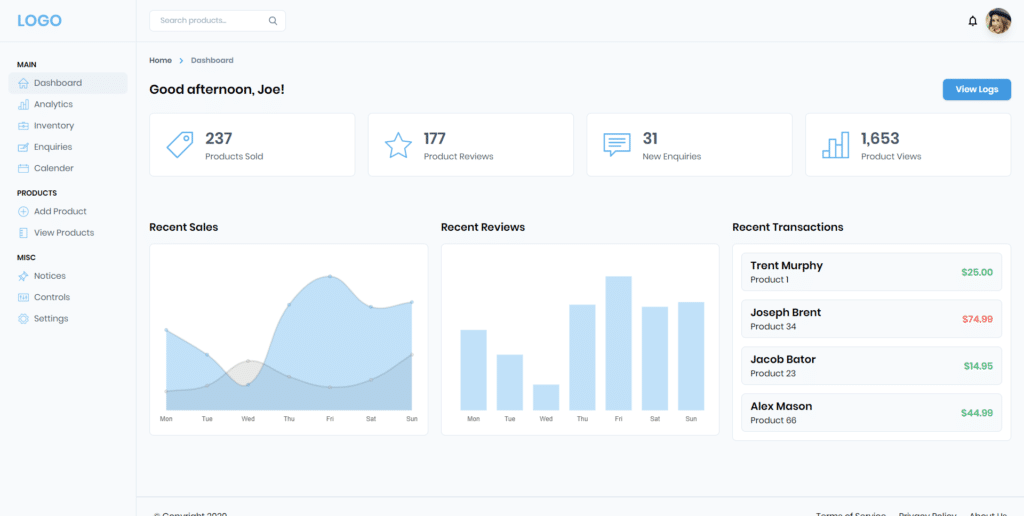
Vue Tailwind Admin

Vue Tailwind Admin est un thème d’administration avec une mise en page moderne, inspirée des dernières tendances en matière de design. Son interface utilisateur évoque des feuilles de papier disposées en différentes couches, qui apportent de la profondeur et de l’ordre et ce quelle que soit la complexité de votre tableau d’administration.
Le prix : 100% open source, retrouvez Vue Tailwind Admin sur la page Github du projet.
5 sites de composants pratiques pour votre site Tailwind CSS
Tailwind est différent des frameworks classiques : il fournit des classes utilitaires de bas niveau qui vous permettent de créer des designs entièrement personnalisables sans jamais quitter votre code HTML. Tailwind vous offre les éléments de base dont vous avez besoin pour créer des interfaces utilisateur, sans les styles par défaut qui s’avèrent presque toujours inutiles, puisque bien sûr, vous devez les remplacer.
Découvrons ensemble quelques sites qui peuvent être de précieuses ressources afin d’enrichir votre site Tailwind de nouveaux composants : après une courte description du site, retrouvez une sélection des composants les plus populaires.
Tailwind Components
Tailwind components est un référentiel gratuit pour des composants utilisant TailwindCSS.
C’est un outil communautaire dans lequel les utilisateurs partagent leurs composants et modèles d’interface utilisateur de Tailwind pour vous permettre de lancer vos nouvelles applications, projets ou landing pages !
Les composants populaires de Tailwind Components
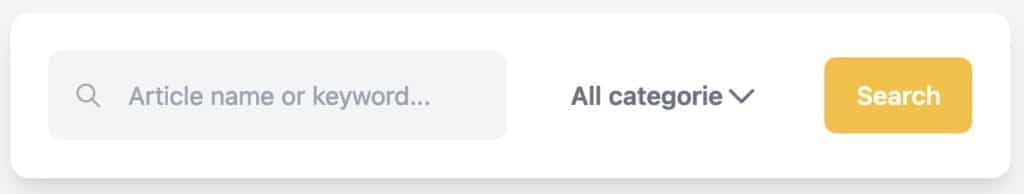
Barre de recherche

Une barre de recherche moderne et responsive, déclinée en plusieurs couleurs, permet d’affiner la recherche en fonction des catégories.
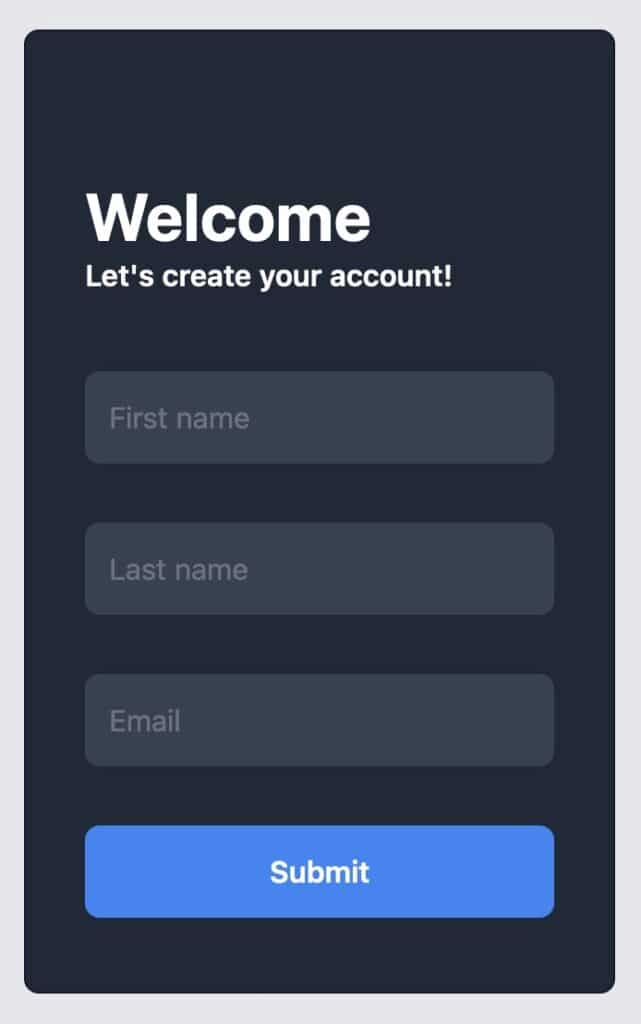
Écran de login

Si vous êtes à la recherche d’un template pour permettre à vos utilisateurs de créer un compte sur votre site, ce composant peut s’avérer utile !
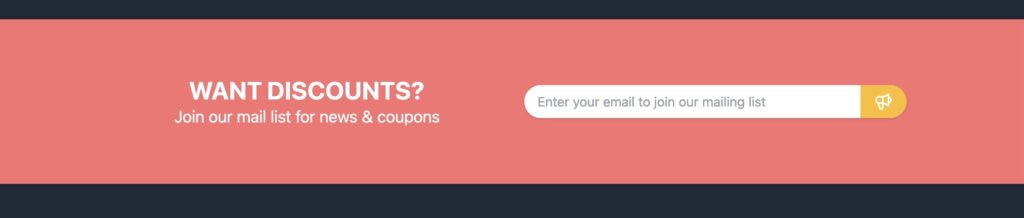
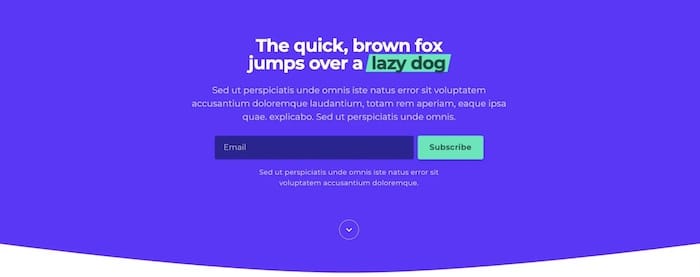
Call to action Newsletter

Que diriez-vous si votre bannière de souscription à votre newsletter était livrée responsive et prête à être utilisée ?
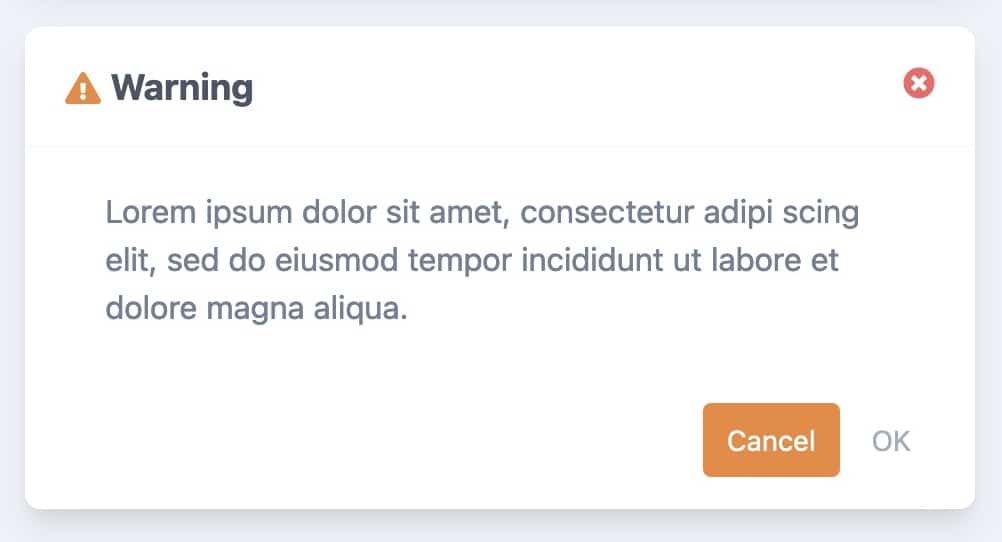
Fenêtres modales

Ce composant est une boîte de dialogue moderne et élégante qui s’adaptera au design de la majorité des sites que vous créerez !
Tailwind UI
Tailwind UI est une collection de snippets HTML conçus par les créateurs de TailwindCSS, entièrement responsives, que vous pouvez intégrer à vos projets Tailwind. Commencez par consulter leurs composants gratuits, ou parcourez les prévisualisations PNG dans les catégories premium qui vous intéressent le plus.
Chaque composant est intégré directement sur la page et vous pouvez même voir à quoi il ressemble dans différents points de rupture en faisant glisser le curseur sur la droite.
Le prix : Gratuit et premium, 129$ par catégorie ou 239$ pour les 3.
Les composants populaires de Tailwind UI
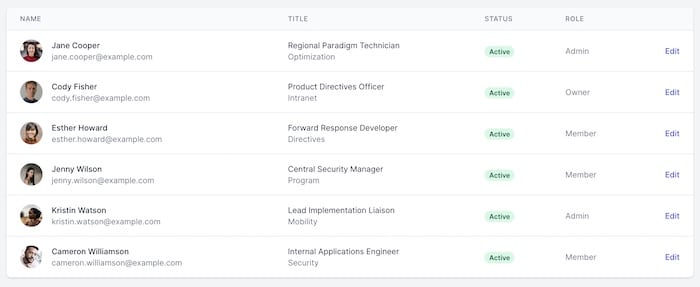
Tableau avancé

Les tableaux sont souvent un enfer à créer : celui-ci est élégant, permet l’insertion d’images, du contenu sur plusieurs lignes par cellule, des boutons…
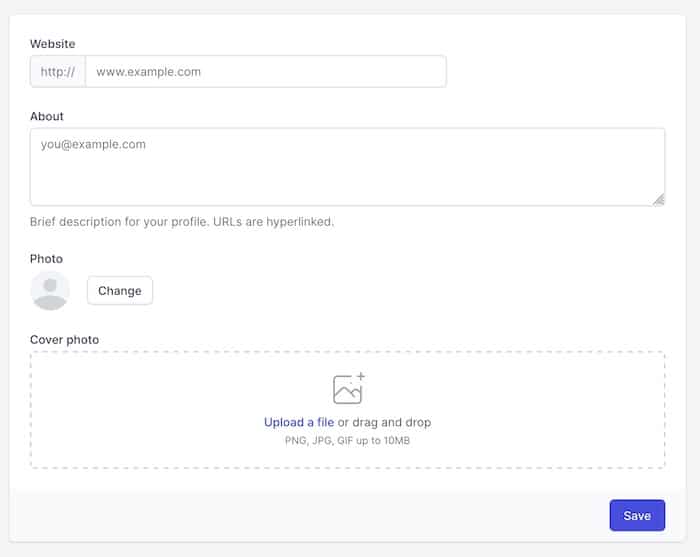
Page « Mon compte »

Un template de page profil complet composé de plusieurs cartes distinctes et plusieurs boutons de sauvegarde.
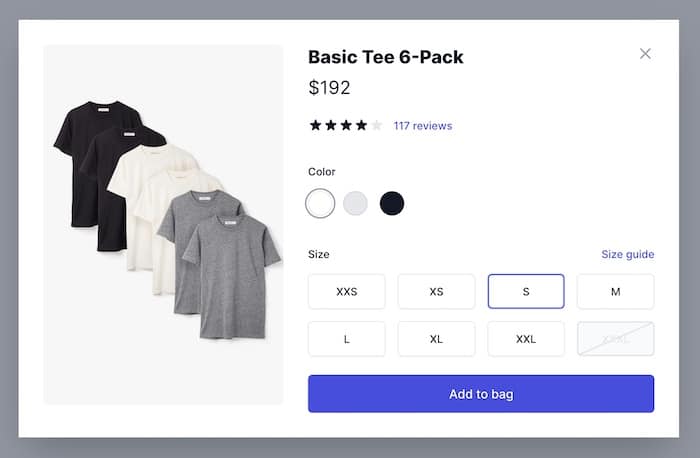
Aperçu rapide de produit

Permettez à vos clients d’ouvrir une fenêtre modale contenant l’ensemble des informations de vos produits, avec les variations éventuelles et le bouton d’ajout au panier grâce à ce composant.
Kit Wind
Kit Wind propose une sélection gratuite de kits d’interface utilisateur polyvalents et entièrement responsives, conçus avec Tailwind CSS, pour les start-ups et les sites de toute sorte.
Le prix : Si ce premier « pack » est gratuit, on devine qu’à l’avenir Kit Wind disposera d’une offre premium.
Les composants populaires de Kit Wind
Headers

Une sélection variées de headers modernes, dotés (ou non) de Call-to-action, idéal pour débuter une landing page ou simplement votre page d’accueil.
Blogs

Agencez les articles de votre blog à votre guise grâce à ces templates originaux.
Tableaux de prix

Kit wind propose 4 tableaux de prix différents, du plus basique au plus évolué, avec photos, offre vedette mise en valeur, etc.
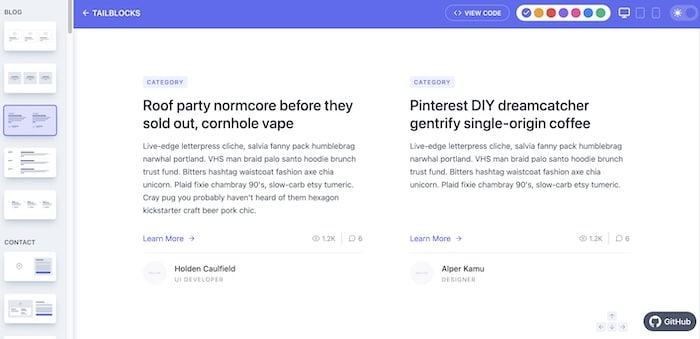
Tail Blocks
Tail blocks fournit des blocs construits à l’aide de Tailwind CSS que vous pouvez réutiliser dans vos propres sites. Ce n’est pas une dépendance que vous ajoutez à votre projet, mais simplement du HTML que vous pouvez copier et coller dans votre propre code.
Pour se faire, sélectionnez un bloc que vous souhaitez utiliser, choisissez une couleur dans la palette pour le bloc que vous avez sélectionné et indiquez si vous souhaitez utiliser le mode clair ou foncé à l’aide du bouton à bascule. Cliquez sur le bouton « Afficher le code », vous n’avez plus qu’à le Copier/coller dans votre projet.
Les composants populaires de Tail Blocks

La navigation du site ne permet pas de lier les composants individuellement, toutefois vous retrouverez différents templates de mise en page pour blogs, e-commerces, des tables de prix, des modèles de landing pages, des formulaires de contact.
Hero Icons
Hero Icons, comme son nom l’indique, ne propose qu’une chose : des icônes SVG conçues par les créateurs de Tailwind CSS.
Pas moins de 230 icônes sont disponibles et conviennent pour 2 usages différents, couvrant les besoins courants de tout site internet :
Icônes Outline

Pour la navigation principale et les sections de marketing, elles sont conçues pour être rendues à 24×24.
Icônes Solid

Idéal pour tout type de boutons, pour vos éléments de formulaire et pour venir s’insérer dans vos textes, elles sont conçues pour être rendues au format 20×20.
Conclusion
Nulle doute que cette sélection vous permettra de créer le site Tailwind CSS dont vous rêvez.
Si toutefois vous rencontrez des difficultés à paramétrer et personnaliser votre site, n’hésitez pas à faire appel à un développeur Tailwind CSS freelance de Codeur.com.















