Que ce soit pour créer un site complet « from scratch », pour le codage d’un plugin ou d’un thème WordPress, la plupart des développeurs Web utilisent un éditeur de texte. Si le simple et très basique Bloc-Notes pourrait suffire, les éditeurs de texte jouissent de fonctionnalités enrichies qui permettent au développeur de mieux comprendre leur code, de trouver les erreurs facilement et de rédiger plus vite, grâce par exemple à l’auto-complete.
Outil indispensable du développeur, il n’est pas étonnant que l’offre soit composée de plusieurs dizaines d’éditeurs de texte, qui tentent de se démarquer en proposant différentes fonctionnalités de base et s’appuient même sur leur communauté respective pour proposer des plugins servant eux aussi à ouvrir le champ des possibles.
Dans cet article nous allons faire une liste (évidemment non-exhaustive) des éditeurs de texte les plus populaires.
Notepad ++ (Windows)
Sans doute le plus populaire des éditeurs de texte, Notepad ++ est en général le premier outil qu’installera le développeur débutant. Très facile à prendre en main, il bénéficie pourtant d’un grand nombre de fonctionnalités qui rendent l’écriture aisée, tout en conservant une grande légèreté.
Notepad++ est capable de gérer le HTML, CSS, PHP et JavaScript, en gros tout ce dont un développeur WordPress a besoin. Entièrement gratuit et bénéficiant de fonctions plaisantes comme la colorisation syntaxique, l’auto-complétion ou le pliage, il conviendra aux débutants comme aux développeurs plus expérimentés.
L’auteur met habilement en avant le fait que son éditeur est mis à jour très régulièrement, en faisant évoluer son logo au gré de l’actualité, à la manière de Google et ses Doodles.
Atom (OS X, Windows, Linux)

Atom est né en 2014 et s’est rapidement imposé comme un poids lourd parmi les éditeurs de texte. Si le fait qu’il fonctionne sur tous les OS n’y est pas étranger, il ne faut pas réduire Atom à cela.
Il propose en effet tout ce qu’un développeur professionnel attend de son éditeur de texte, tout en restant accessible et compréhensible par un débutant. Bénéficiant d’une forte communauté, Atom possède plusieurs milliers de paquets qui viennent enrichir ses fonctionnalités.
Non content d’être livré avec quatre thèmes préinstallés et huit thèmes syntaxiques (dans des couleurs claires et foncées), il est possible de le personnaliser encore davantage avec plus de 2500 thèmes.
Atom est gratuit et Open source.
CoffeeCup HTML Editor (Windows)

Dans l’univers des éditeurs HTML, CoffeeCup est l’un des premiers représentants : actif depuis 1996, cet éditeur a grandi avec internet et ses développeurs ont eu le bon goût de s’adapter aux nouveaux standards, et de l’enrichir en fonctionnalités afin de ne pas se faire distancer par la concurrence.
Parmi les fonctionnalités sympa, CoffeeCup propose la visualisation de votre code (sans pour autant être un éditeur WYSIWYG, il ne s’agit là que d’un aperçu) et aussi la création de librairies pour vos morceaux de codes globaux (header, footer, menu) : modifiez un élément directement dans la librairie et le changement sera répercuté automatiquement sur tous les documents de votre projet.
Attention : Disponible gratuitement en version d’essai, il faudra ensuite débourser la somme très modique de 29$ pour vous l’approprier.
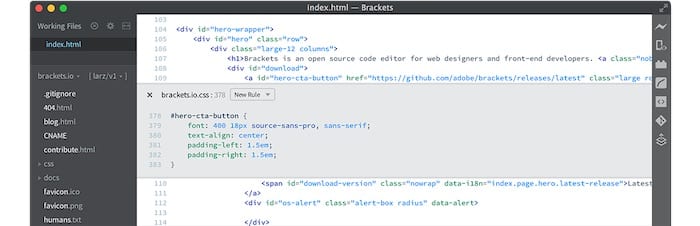
Brackets (Mac, Linux et Windows)

Comme l’éditeur premium Dreamweaver CC, Brackets a été développé par Adobe. Ce nom est bien sûr familier des développeurs !
Gratuit et Open source (au contraire de Dreamweaver), Brackets est conçu pour répondre aux besoins des designers web et des développeurs front-end. Brackets profite de sa proximité avec Adobe pour proposer de créer du code à la volée, à partir de fichiers .PSD.
Doté d’une interface moderne et élégante, et s’appuyant sur la renommée d’Adobe, Brackets a su s’entourer d’une bonne communauté.
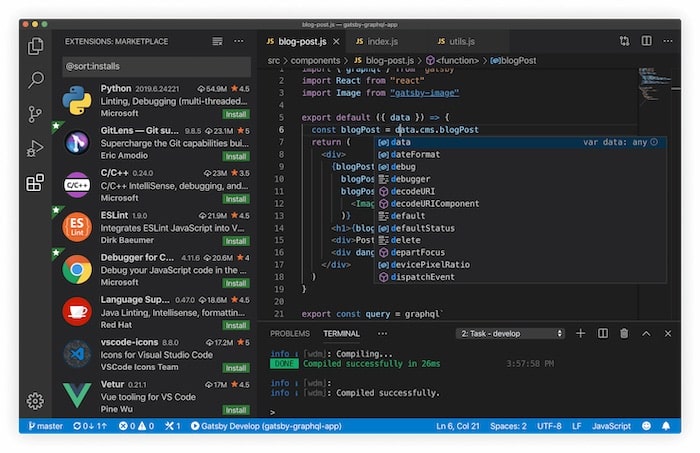
Visual Studio Code (Mac, Linux et Windows)

Comptant parmi les derniers arrivés, Visual Studio Code a vu sa popularité exploser et se place sans doute comme l’éditeur de texte le plus utilisé de nos jours.
Personnalisable à l’extrême, très fiable et doté d’une communauté immense, VCS peut répondre à tous vos besoins.
Son seul point faible est que son côté « usine à gaz » peut s’avérer gourmand en ressources : comme toujours, les extensions sont donc à utiliser avec parcimonie !
Conclusion
Il existe des dizaines d’éditeurs de texte. J’aurais pu citer Sublime Text ou Coda, mais leurs prix (de 80$ et 99$) m’en ont dissuadé… J’ai choisi ces 5 logiciels car ils m’apparaissent être les plus populaires, soutenus par des communautés actives qui garantissent une certaine pérennité et des mises à jour fréquentes. La plupart de ces éditeurs conviennent aux débutants comme aux développeurs plus expérimentés.
Si par hasard j’ai loupé « THE » éditeur, n’hésitez pas à commenter cet article pour m’en informer !
Vous avez installé un super éditeur mais votre code ne fonctionne pas comme vous le souhaitez ? Publiez une annonce sur Codeur.com pour vous faire aider de notre communauté de développeurs freelances. Vous recevrez de nombreux devis rapidement.