Avec des exigences SEO sans cesse renouvelées, les moteurs de recherche poussent les webmasters à rendre les sites internet qu’ils gèrent plus performants sur bien des points. Cela est particulièrement le cas dans le temps de chargement, qui se doit aujourd’hui de ne pas dépasser les 3 secondes pour un chargement complet.
Une récente étude sur les habitudes de consommation des internautes indiquait même qu’un temps de chargement dépassant les 2 secondes pour un site de vente ou d’informations augmentait son taux de rebond jusqu’à 47%. Si beaucoup de paramètres sont à prendre en compte pour donner à un site internet la capacité de se charger rapidement, le premier est sans conteste possible l’optimisation des images le composant.
Alors que beaucoup pensent qu’il suffit simplement de réduire la taille d’une photo avant intégration, cela n’est pas entièrement vrai. En effet, Google ne prend pas seulement en compte le poids d’une image pour le référencement mais le type de format sélectionné pour celle-ci. Pour une intégration parfaite, il convient donc de trouver le technique optimale pour réduire la taille d’une photo sans en altérer la qualité, tant visuelle que dans les exigences des moteurs de recherches.
Pour vous aider à modifier vos photos sans en altérer son professionnalisme, nous vous détaillons ci-dessous 10 techniques éprouvées pour modifier le type et réduire la taille d’une photo avant publication.
Réduire la taille d’une photo : quels sont les avantages concrets ?
Aujourd’hui, les connexions internet sont de plus en plus rapides, mais cette opportunité ne doit pas devenir une excuse pour éliminer un processus très important comme la compression d’images. Alors que le web s’accélère, la durée d’attention des utilisateurs diminue et, avec la popularisation croissante des écrans des appareils mobiles et Retina, ils attendent une qualité d’image plus élevée que jamais. Avant de s’attarder sur les techniques pour réduire la taille d’une photo ou en modifier son format, il convient de comprendre les différents avantages que cela vous apporte.
Évitez les rebonds
Une page web qui se déplace comme une tortue et qui, par conséquent, prend beaucoup de temps à charger, génère un taux de rebond très élevé. Nous savons déjà que la patience n’est pas notre fort et que les utilisateurs quittent la page lorsqu’ils mettent du temps à accéder au contenu. Et nous ne voulons pas perdre des utilisateurs à cause d’un chargement lent !
Augmentez votre positionnement
Les moteurs de recherche Google classent les pages d’un site internet en fonction de la vitesse de chargement. Par conséquent, moins les images ont de poids, plus le score du site est élevé et plus nous serons bien positionnés.
Soyez visible sur différents appareils
La tendance de la navigation se déplace vers les appareils mobiles qui surpassent déjà la navigation sur ordinateur. Mais la vitesse de navigation de ces appareils (3G ou 4G) est inférieure à celle du haut débit ou de la fibre optique. Par conséquent, mettre des images qui pèsent moins lourd aidera le chargement du web sur les téléphones mobiles.
Réduire la taille de vos fichiers
L’avantage le plus important de la compression des images est de réduire la taille du fichier. Selon le type de fichier que vous comprimez, vous pouvez continuellement comprimer l’image jusqu’à ce qu’elle ait la taille dont vous avez besoin.
La réduction de la taille du fichier réduit l’espace utilisé
La réduction de la taille du fichier présente de nombreux avantages, notamment sur le Web. Elle permet aux webmasters de créer des sites riches en images sans consommer beaucoup d’espace d’hébergement ni allouer de bande passante.
Une vitesse de téléchargement plus rapide
Certains appareils électroniques (appareils photo, téléphones, ordinateurs, etc.) ralentissent le chargement des grandes photos non compressées. Par exemple, il existe des restrictions sur la lecture des données à partir d’un lecteur de CD. Ces lecteurs de CD ne peuvent pas afficher correctement les grandes images. Également et à ce jour, certains services d’hébergement Web exigent des images compressées pour créer des sites Web efficaces qui se chargent plus rapidement que les sites concurrents.
Adaptez les tailles à chaque écran
Actuellement, les pages Web sont consultées sur plusieurs écrans, tels que les grands moniteurs, les tablettes ou les petits appareils mobiles. Il est conseillé d’utiliser des résolutions d’image différentes pour chaque appareil, pour autant que le programme d’édition ou de mise en page le permette.
Voici 10 techniques pour réduire la taille de vos photos avant mise en ligne
1. Utiliser le format JPEG
Le format JPEG permet d’équilibrer la taille et la qualité d’un fichier standard. C’est un format de haute qualité mais qui est peu compressible.
Attention : Si vous utilisez principalement des images avec des formes simples et géométriques comme des logos ou des icônes ou même du texte, le format vectoriel sera le plus adapté.
À lire aussi : 50+ techniques et outils pour optimiser vos images pour le web
2. Le format PNG

Ce format s’adapte particulièrement aux images qui ont des résolutions élevées. Contrairement au format JPEG, il peut compresser une image sans perte de qualité. Les fichiers PNG sont souvent très légers.
3. Le GIF animé

Le format GIF est le plus adapté si vous souhaitez mettre de l’animation sur votre site. Ce format limite la qualité des images mais ne perd aucune information lors de la compression.
Vous pouvez utiliser le GIF pour les images de petite taille avec une faible palette de couleurs.
Vous ne savez pas si vous devez enregistrer votre image en .jpg, .png ou .gif ? Retrouvez les conseils de Graphiste.com sur le sujet.
4. Le format SVG

Nous avons l’habitude d’utiliser les formats JPEG, PNG ou GIF mais le format SVG est aussi intéressant pour optimiser vos images. Il est conseillé pour les raisons suivantes :
- Les navigateurs sont tous compatibles avec les fichiers SVG et les images peuvent être automatiquement redimensionnées.
- Google indexe de la même manière tous les formats vectoriels y compris celui-ci.
- La taille des fichiers en format SVG est en général plus petite que les formats JPEG et PNG ce qui implique un temps de chargement plus rapide des images sur votre site.
5. Compresser les images
Vous pouvez utiliser des outils pour supprimer des données cachées dans vos fichiers et qui n’ont pas d’impact sur la qualité visuelle des images.
Il est cependant nécessaire d’évaluer votre taux de compression. En effet, une compression trop élevée peut dégrader la qualité de vos images.
Il existe deux types de compressions :
- La compression avec perte ou Lossy est un format dans lequel certaines données sont perdues. Vous pouvez largement réduire l’image mais la qualité sera dégradée.
- La compression sans perte ou Lossless permet de réduire une image sans perte de qualité mais convient à des fichiers plus volumineux.
À lire aussi : 14 outils et solutions pour la compression de vos images en ligne
6. Les effets CSS3
Les effets et animations CSS comme les ombres ou les dégradés sont en mesure de créer des fichiers à la résolution indépendante pour un résultat très net.
Cette technique génère plus de fichiers CSS mais peut améliorer la vitesse de chargement tout en réduisant le nombre de requêtes. N’hésitez pas à les utiliser pour l’optimisation de vos images.
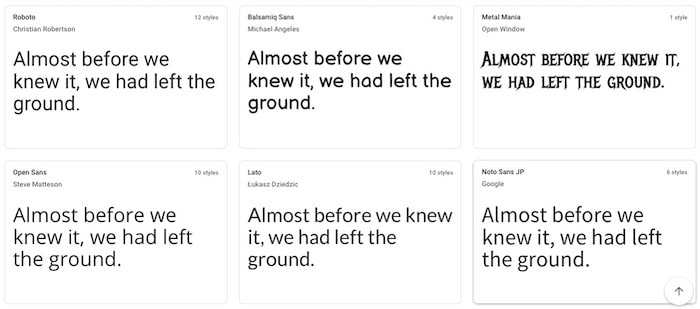
7. Utiliser des polices web

Encoder un texte dans une image n’est pas forcément agréable pour les utilisateurs. En effet, vous ne pouvez ni agrandir ni sélectionner le texte par exemple.
Alors qu’en utilisant les polices web, vous pouvez trouver de très beaux types de caractères tout en gardant la possibilité de les modifier.
À lire aussi : 5 outils gratuits pour créer une webfont personnalisée
8. Effacer les métadonnées inutiles
Savez-vous que de nombreux fichiers contiennent beaucoup de données inutiles ? Il peut s’agir des informations géographiques, d’informations sur l’appareil photo ou encore sur la version du logiciel de retouches photos utilisée.
Il existe des outils adaptés pour supprimer ces données inutiles. N’hésitez pas à vous en servir !
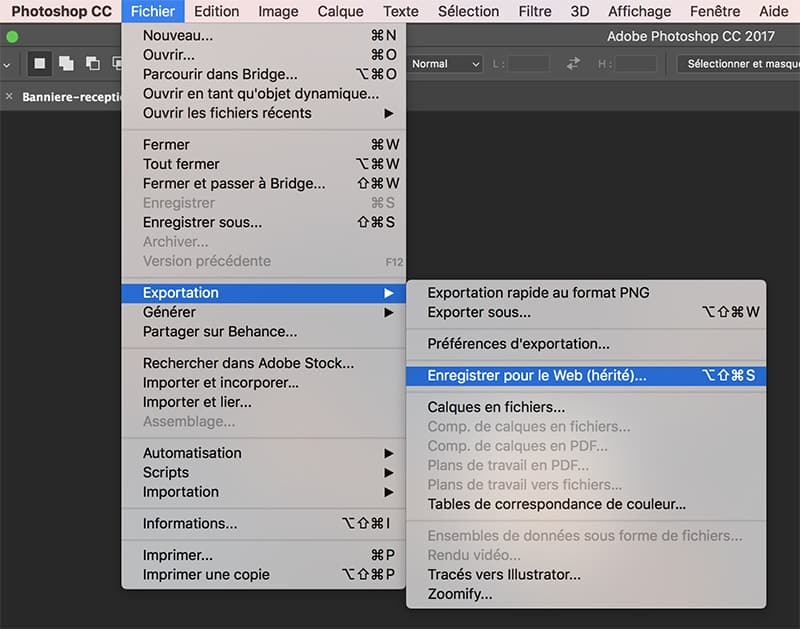
9. Optimiser les images pour le web

Des logiciels de retouches d’images comme Photoshop vous permettent d’optimiser vos images pour le web. Lorsque vous enregistrez votre image sur le logiciel, l’option “enregistrer pour le web” vous permet de réduire la taille du fichier tout en conservant sa qualité visuelle.
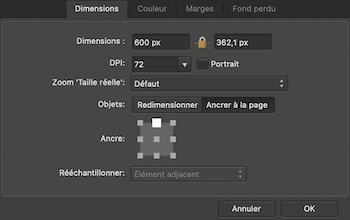
10. Réduire la taille de vos images

Pour réduire le poids de vos images, vous pouvez simplement réduire leurs dimensions. Il vous suffit d’utiliser un logiciel de retouches d’images pour modifier les dimensions du fichier et l’enregistrer sous le format le plus adapté.
11. Combiner les images dans des “sprites”
L’utilisation des sprites CSS permet de combiner plusieurs images côte à côte et d’augmenter la vitesse de chargement puisque cette technique réduit le nombre de requêtes. Vous pouvez utiliser cette technique pour les petites images. Elle nécessite cependant la connaissance du langage CSS.
Vous ne maîtrisez pas le CSS mais souhaitez apprendre ? Découvrez 10+ sites pour apprendre le CSS gratuitement.
Notre astuce pour réduire le poids de vos images
Vous êtes maintenant en mesure de formater toutes vos images pour améliorer la performance de votre site web. N’hésitez pas à investir dans des outils qui vous permettront d’automatiser le processus pour garantir l’optimisation de vos images.
Vous n’êtes pas satisfait de la qualité et du poids de vos visuels ? Postez votre projet graphique sur Codeur.com et recevez les devis de nombreux graphistes freelances, rapidement.
















