Découvrez une sélection de 10 générateurs de motifs en ligne qui vous seront utiles pour créer vos propres pattern.
Il y a quelques jours j’ai partagé avec vous 10 sites pour vous aider à trouver des motifs Photoshop, aujourd’hui, je vous propose des générateurs qui vous permettront de créer vos propres motifs si vous ne trouvez pas votre bonheur dans les bibliothèques disponibles.
Ces différents outils vous permettront de générer des fonds au format image ou en CSS, pour les inclure directement dans la feuille de style de votre site.
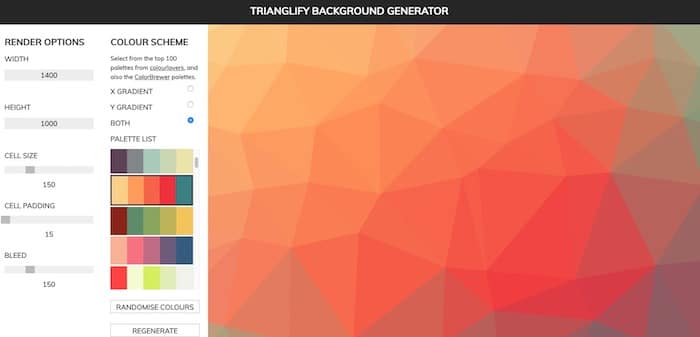
Trianglify

Créez de magnifiques fonds designs et tendances avec les triangles de Trianglify. L’interface, très facile à prendre en main, génère ensuite une image au format PNG.
Plain Pattern

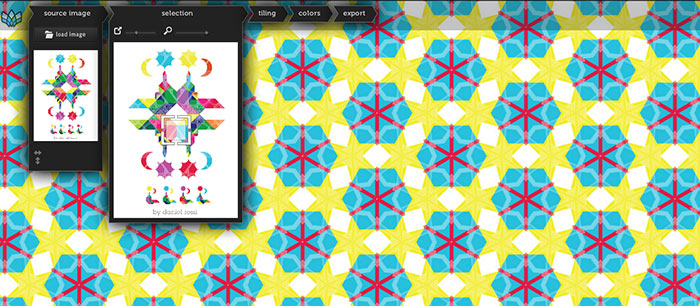
Vous ne savez pas comment créer un fond image à partir d’un fichier SVG ? Plain Pattern le fait pour vous ! Importez votre image au format SVG (ou choisissez-en une dans la bibliothèque proposée), choisissez la couleur, taille du motif, etc. puis téléchargez le résultat au format PNG.
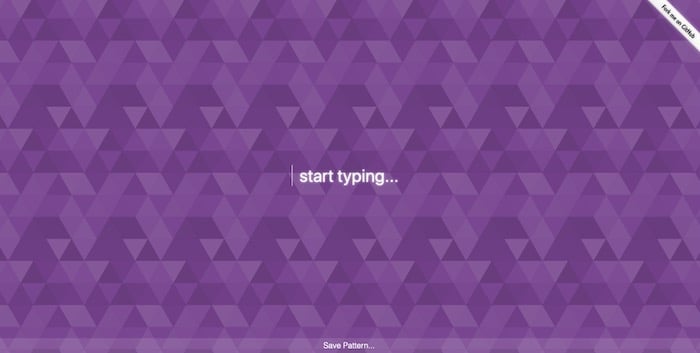
GeoPattern

Si vous cherchez un fond design, mais n’avez aucune idée de ce que vous souhaitez, GeoPattern est fait pour vous ! Tapez du texte, le fond change tout seul… écrivez ainsi ce qui vous passe par la tête jusqu’à obtenir le thème qui vous convient ! L’image est ensuite téléchargeable en .png.
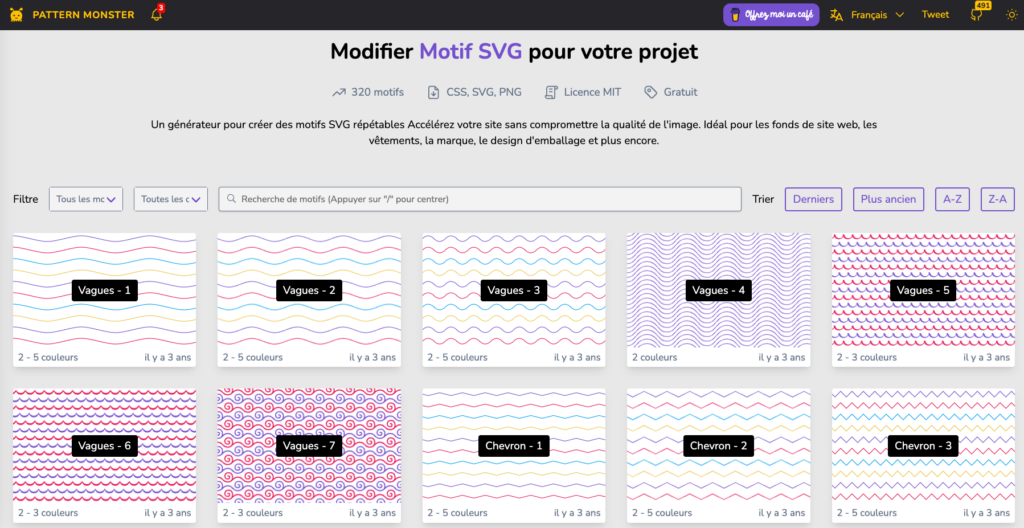
Pattern Monster
Avec Pattern Monster, vous disposez de plusieurs centaines de motifs différents originaux.
La grosse plus value de l’outil : les motifs sont disponibles au format SVG pour les utiliser dans toutes les conditions !
Delaunay Triangles

Voici encore un générateur de fonds composés de triangles. Delaunay Triangles permet de gérer la taille des triangles, l’exposition lumineuse, et bien d’autres critères. L’image est ensuite téléchargeable en grand ou petit format, en .png ou .svg.
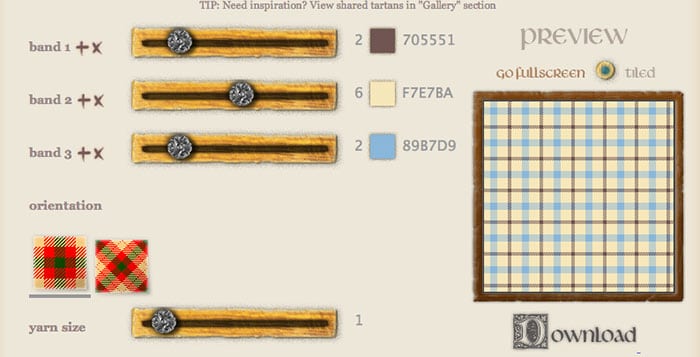
Tartanmaker
Avec son interface au style médiéval, Tartanmaker vous propose de créer des fonds dans le style des célèbres lainages Celtes. Une fois personnalisé, votre tartan est téléchargeable au format PNG.
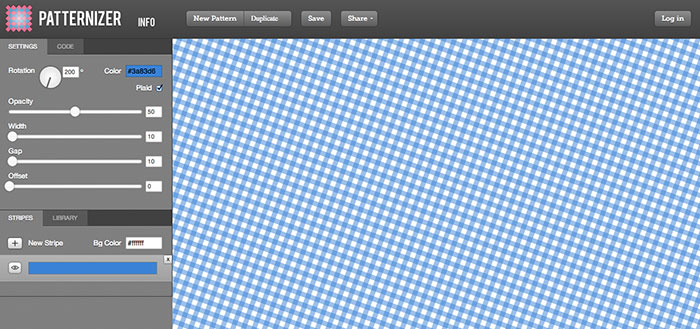
Patternizer
Patternizer crée des motifs à base de carreaux ou rayures. Son interface bien pensée permet de personnaliser rapidement son modèle, et donne instantanément le style CSS correspondant à votre création.
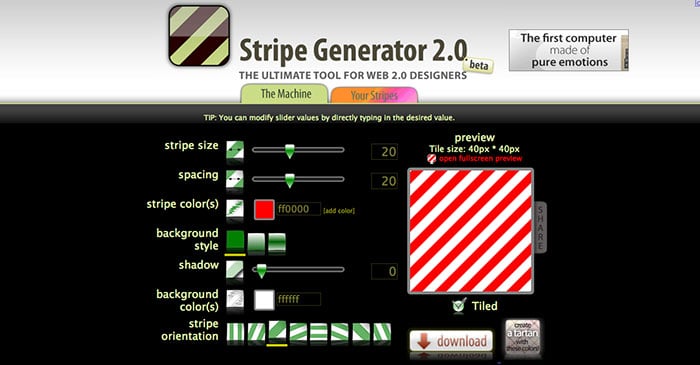
Stripegenerator
Stripegenerator porte bien son nom : cet outil en ligne vous permet de générer des fonds à rayures de tous types. Taille et orientation des rayures, espacement, couleurs, libre à vous de créer les rayures que vous souhaitez. Vous pourrez ensuite les télécharger au format .png.
Avantage : En bas de page, retrouvez un mini tuto pour intégrer le fond-image dans votre site en CSS.
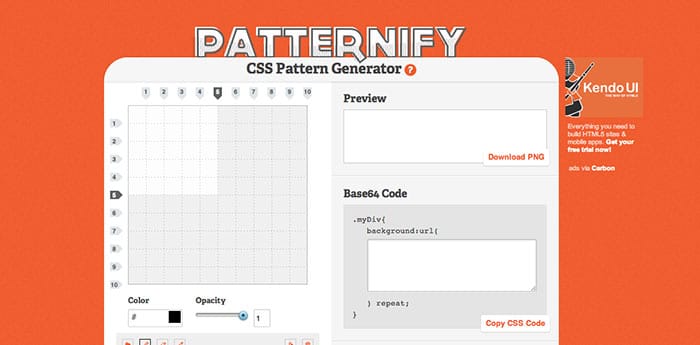
Patternify
Patternify génère des motifs au style pixelisés, pour vous permettre de les télécharger en PNG ou de copier le code CSS généré. Les possibilités de cet outil sont toutefois limitées.
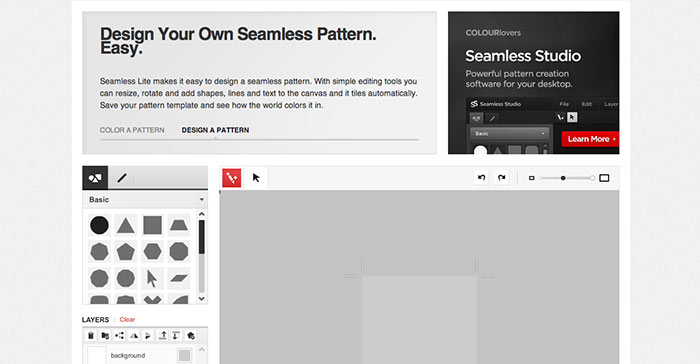
Seamless
Créez votre motif grâce à de simples drag & drop avec Seamless. Ajoutez les formes souhaitées, sauvegardez la forme, puis colorisez le tout.
Vous avez une idée de motif bien précise et impossible à réaliser avec ces outils ? Déposez gratuit votre annonce sur Codeur.com et recevez gratuitement les devis de nombreux graphistes freelances.